見やすい文字、読んでもらえやすい文字 Part2

あけましておめでとうございます。デザイナーの真琴です。今年もみなさまのお役にたてるような情報を伝えれるようにがんばりますのでよろしくお願いします。新年初のブログです。
今年は公私共に大きく成長できる年にしたいと思います。年をまたいでしまいましたが、前回のブログの続きで文字についてお話していこうと思います。
ECのデザイナーなら売れる商品ページが作れるようになりたいと思うことがよくあると思います。そんなに簡単に作れたら苦労はしないですよね(笑)
売れるにはどうしたらいいだろう。。。商品のことについての情報をいっぱい書いてあれば売れるんじゃない?!そう思ってただひたすらに数千文字のテキストで商品情報を詰め込んだ商品ページを構成しても売れるとは限りません。おそらく見にくくて読む気にならないです。『伝わらなければ存在しないのと同じ』読んでもらえなければ書いていないのと同じなのです。
ですが、文字の扱いがうまくなれば伝えることが可能になります。
2017年の自分自身の目標でもある文字扱いの中でも今回は「行間」についてポイント毎にわけて紹介していこうと思います。初心者のデザイナーなら知ってて損はしないですし、熟練のデザイナーなら普通に知っていたり、無意識に調整しているだろうポイントもありますが、復習がてら見ていただければ幸いです。
目が迷子にならないように、行間に気をつける
行間(行と行との間)は、1.5倍から1.7倍くらいで構成されることが多いです。CSSの設定でいうと、line-height:1.5から1.7くらいです。しかし、全てその行間に従えばいいというわけでもないのです。新聞や紙媒体のものなら決められた行間である必要がある場合がありますが、Webでは読みやすさを重視します。
なので、行間を決める基本的なポイントは、「文章を目で追いかけやすくすること」です。行間が広すぎたり、狭すぎたりすると、文章の途中で追いかけづらくなったり迷子になったりします。当たり前だと思うかもしれませんが、作り手になれば意外と忘れがちなポイントなので一度自分の作った作品を見返して見てください。自分が書いた文章だから内容がわかっているからと目で追いかけやすいかなど気になってない場合があるかと思います。自分以外の他の人に見てもらうのもいいと思います。

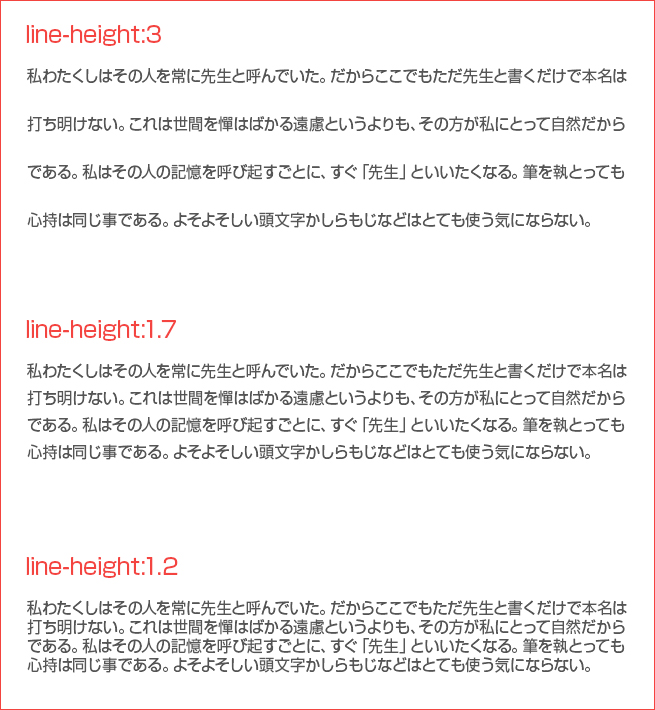
上の例では、line-height:3の文章は、行間が広すぎます。行間が広すぎすと、読み手の視線移動距離が大きくなってしまい、行ごとに文章がブツ切りになっているようで、内容が頭に入りにくくなります。あと、単純に目が疲れます。
逆に、line-height:1.2の文章は、行間が詰まり過ぎです。行間が詰まり過ぎていると改行時に次の行がどこなのかわからなくなってしまって迷子になってしまうことがあります。
そして、真ん中のline-height:1.7の文章は広すぎでもなく、詰まり過ぎでもなく、ちょうどいい行間です。各行によってしっかりと行間が強調され、次の行を探したりしなくてすみます。
適切な行間は、フォントサイズ・字間・1行の文字数などさまざまな要因に左右され変化しますが、「文字を目で追いやすいか」を確認することで、より読みやすいデザインにすることができます。
フォントサイズ&行数によって、適切な行間にする
キャッチコピーや注意事項などの行数が少なくフォントサイズが大きかったり小さかったりする文章は、本文よりも行間を狭めにすると読みやすく引き締まって見えます。
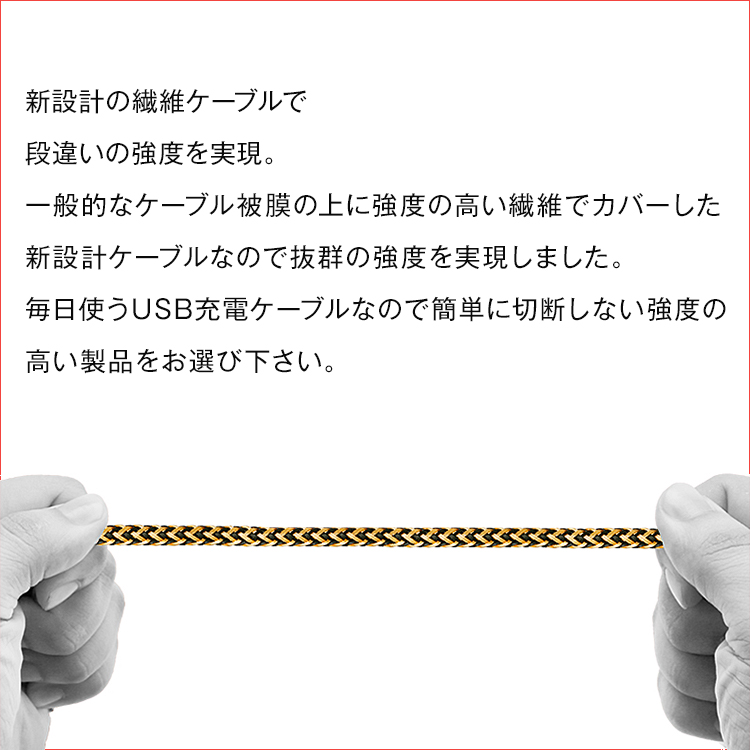
まずキャッチコピーも本文も全てline-height:2で行間を統一した例です。

本文は読み難くなくちょうどいい行間ですが、キャッチコピーがのっぺりした感じになってしまっています。
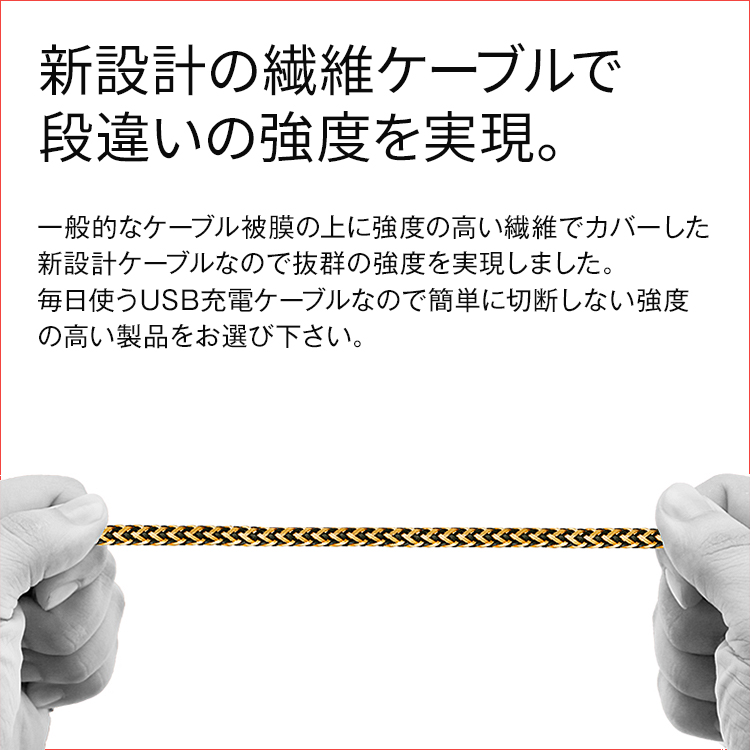
そこで、キャッチコピーだけ行間を少し詰めてみます。

さっきよりもシュッとしていて引き締まった印象になったのとキャッチコピーと本文の差別化ができバランスがとれます。
たとえフォントサイズが同じでも、何行にも渡る文章と2行程度の短い文章では、最適な行間が違うこともあります。行間を単純に一律で設定するのではなく、フォントサイズや行数によって少し調整すると、読みやすいテキストになります。
長すぎたり、短すぎたりしないように、1行に対する文字数に気をつける
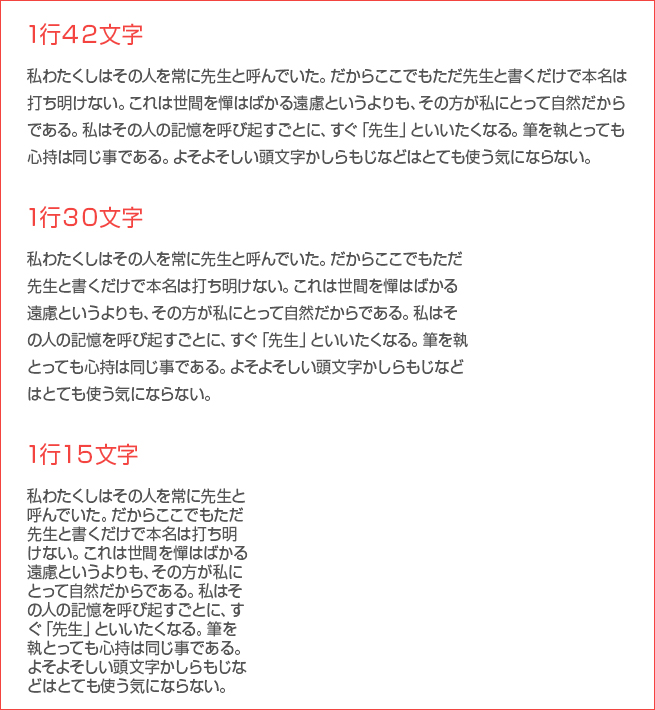
1行が長すぎると次の行がわからなくなって目が迷子になってしまうことがある、しかし逆に短すぎると単語の途中で改行が頻発したり、句読点が文頭にきてしまうことが多くなったりと内容が伝わりにくくなってしまいます。

デザイン的にどうしても文章が長くなる場合は、行間を気持ち広めにとって上げると読みやすさが改善します。
まとめ
伝えれる文章、読みやすいテキストをデザインするときに気をつけないといけないポイントは、今回紹介しただけではなく数え切れないほどあります。『基本的にはこのくらいの数値が一般的』くらいに覚えておいくほうがいいです。数値を決めるけるのではなく臨機応変にに調整していくのが最適です。
デザインをする時に文章をテキストボックスに入力して終わりにせずに、自分で一度初見のページを見る感じで読んでみるて、ひっかかって読みづらい部分がないか、売り手目線ではなくユーザー目線でデザインできているかなどの確認するか、周りに誰か確認してもらえる状況なら確認してもらいわかりにくい部分をダメ出しをしてもらって修正するのが一番伝わりやすいデザインのページができるはずです。









