見やすい文字、読んでもらえやすい文字 Part1

こんにちは。デザイナーの真琴です。
ECのデザイナーはただ『かっこいい。』『かわいい。』『オシャレ』な商品ページを作っていてもダメです。過去の奥平の記事にもあるようにデザインとアートは全然違います。直接手にとって見れないネットショップでは、写真と文字で出来る限りの情報を顧客に伝えないといけません。写真の話は今回は置いておくとして、文字です!!ただ説明を並べるだけならカンタンなことなんですが、それでは顧客目線でデザインしてるとは言えません。
なので、今回は見やすい文字、読んでもらえやすい文字についてのお話です。
字詰めってナニ??
字詰めとは、言葉の通りなのですが文字と文字の間にある隙間を詰めてバランスをとることです。
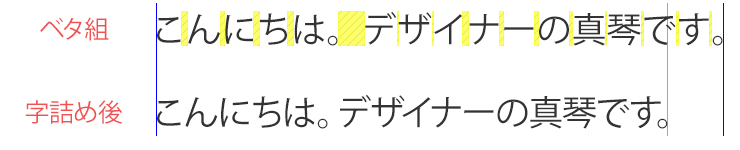
通常通り文字を打っただけでは『ベタ組』と呼ばれており基本的に文字と文字の間が空きすぎています。それをカーニングやトラッキングで詰めて文字のバランスをとります。
※フォントによっては、フォント作成者がバランスをとっていて字詰めが必要のない場合もありますが、日本語フォントは文字のパターンが多いためキレイにバランスがとられていない場合が多いです。
ベタ組の文字と字詰めした文字を比べた例

カーニング・トラッキングってナニ??
カーニングとトラッキングは、どちらも字詰めを行う機能ですが、もちろんそれぞれ役割が違います。
カーニング
特定の文字の組み合わせに対して文字の空きを調整するもの
個々の文字の右側のアキを調整する
トラッキング
選択した一連のテキスト全体に対して等間隔の空きを設定するもの
選択した文字列全体に等しくアキを与える
細かく字詰めする場合は、トラッキングしてからカーニングという手順でするほうがオススメです。
全体的な文字の空きはデザインのニュアンスを左右しますし、大枠を決めてから細かい調整を詰めていくのが定石です。
Photoshopの字詰めについて

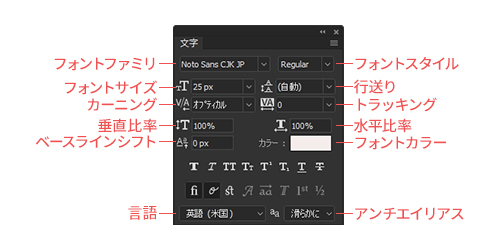
まず初めにPhotoshopの文字ウインドウの項目を確認します。
今回の内容的には『カーニング』と『トラッキング』の2つだけを使うので他は割愛します。
カーニングの自動設定
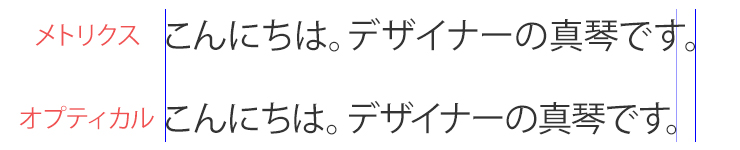
 Photoshopのカーニングにある『メトリクス』と『オプティカル』について説明します。なんとなく使ってるけど実際にどう違うのかわかっていないって方もいると思います。僕自身も意外と最近までわからずにフィーリングで使ってました(笑)
Photoshopのカーニングにある『メトリクス』と『オプティカル』について説明します。なんとなく使ってるけど実際にどう違うのかわかっていないって方もいると思います。僕自身も意外と最近までわからずにフィーリングで使ってました(笑)
どちらも文字組みに対して、自動で文字間を調整してくれるステキな設定なのですが、文字詰めの基準が違います。
メトリクスカーニング
欧文フォントに含まれているペアカーニング情報に基づいて調整されます。ペアカーニング情報がないフォントに関しては文字詰めはされません。
※ペアカーニングとは特定の文字の組み合わせの空きに関する情報が含まれたもので、例えば「P.」「To」「Tr」「Wa」「We」「Ya」「Yo」「Ta」「AT」「FA」などがあります。
膨大にある日本語フォントではペアカーニング情報をもったフォントはほとんどありませんが、ヒラギノや小塚はペアカーニング情報を含む数少ない和文フォントです。
オプティカルカーニング
Photoshopが独自に判断して隣り合った文字間の空きを文字の形に基づいて調整することができます。ペアカーニング情報が含まれていないフォントの場合、こちらを使用します。
オプティカルカーニングはどんなフォントでも自動調整してくれるのでとても便利なのですが、やはり完璧ではないです。字詰めに慣れていない場合などはオプティカルカーニングの方が変にバランスが崩れなくていいですが、少し字詰めに慣れてきた方や商品のキャッチコピーなどの重要部分は文字1つずつ手動で行う方が読みやすく、顧客に対して印象に残る商品になる要因の1つになります。
覚えてるとちょっと便利なカーニングのショートカット
マウスで選択して、キーボードでカーニング数値を入力って面倒ですよね。そこで便利なショートカットです。
Windowsの場合
『方向キー←』+『Ctrl』=カーニングの数値の減少
『方向キー→』+『Ctrl』=カーニングの数値の増加
Macの場合
『方向キー←』+『command』=カーニングの数値の減少
『方向キー→』+『command』=カーニングの数値の増加
Photoshopでは上記のショートカットキーを1回使用するごとに、カーニングの設定値が20ずつ変化します。
まとめ
タイトルや見出しの文字は大切な部分なので、一つずつ手動でカーニングした方が絶対に良いです。先ほども書きましたが、自動調整にまかせると違和感のある部分がでてきますし、デザイン上意図的に詰めたり空けたい部分もでてくるので手動で一つずつ調整します。
一方文字量が多かったり、細かい文字だった場合はオプティカルカーニングにまかせて、サクッと文字詰めしてしまうのが良いです。
文字詰めに慣れていない方にオススメなのがオプティカルカーニング+手動カーニング。オプティカルカーニングで自動に文字を詰めてから、気になる部分を手動カーニングで修正するというやり方です。ある程度自動で詰めてくれるので失敗も少なく、短い時間でそれなりのクオリティができます。









