【Shopify】テーマのコード編集のススメ【カスタマイズ】

こんにちは、この度結婚をして名字がナカヤマからクニヤに変わりました。改めて、よろしくお願い致します。まだまだ朝晩は寒いし各方面への名義変更がとても億劫なのですが、ぼちぼちやっていこうと思います。
今回は「shopify(ショッピファイ)」のテーマのコード編集についてまとめてみました。
独自言語が使われていたり、FTPが使えない等で敬遠されがちですが、少しでも触りやすくなればと思います。
はじめに
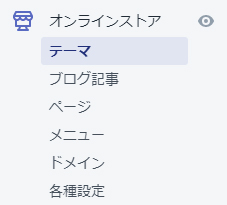
まずテーマのコード編集をするために、管理画面より『オンラインストア』をクリック。

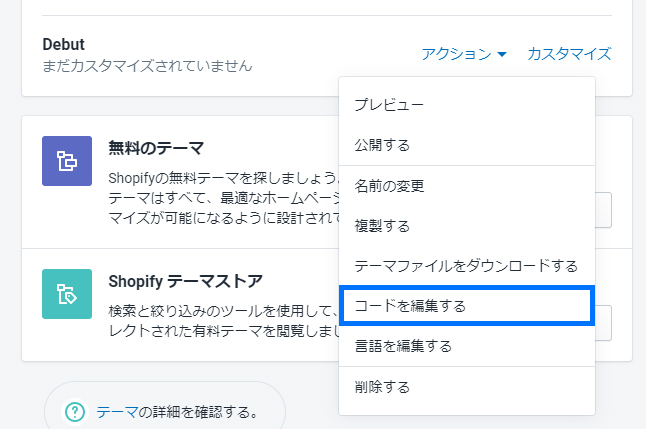
その後、編集したいテーマの『アクション』から『コードを編集する』をクリック。

すると、エディターが開きます。ここで「shopify」の独自言語を使用した ” .liquid ” という拡張子のファイルを書き換えて行くことになります。
コード編集をする場合は『テーマファイルをダウンロードする』からバックアップを取るか、『複製する』からコピーを作成し、そのコピーを編集していくと安心です。
ディレクトリ構造
「shopify」のテーマファイルディレクトリは以下の様な構造となっています。
独自言語を使用しているということもあって少しとっつきにくいような感じもしますが、どこに何が入っているかが分かれば、ある程度HTMLやcssを理解している方は怖くないと思います。
Wordpressの編集経験のある方はもっと感覚を掴みやすいのではないでしょうか。
Theme
┣Layout
┣Templates
┣Sections
┣Snippets
┣Assets
┣Config
┗Locales
ディレクトリ構造を掘り下げる①
Layout
サイトに訪問してまず開くページのファイルが入っています。
中でも ” theme.liquid ” はいわゆる ” index.html ” であり、ヘッダーやフッターなどテンプレートの大枠になる要素を記述します。
Templates
商品ページや404ページ、カート等、大枠にはめ込んでいくページです。
Sections
各ページのブロック的要素であるスライドショーや、ヘッダー・フッターの中身になります。
Snippets
アイコンのsvgやサイトナビゲーションなどのブロックの中の更に細かいパーツです。
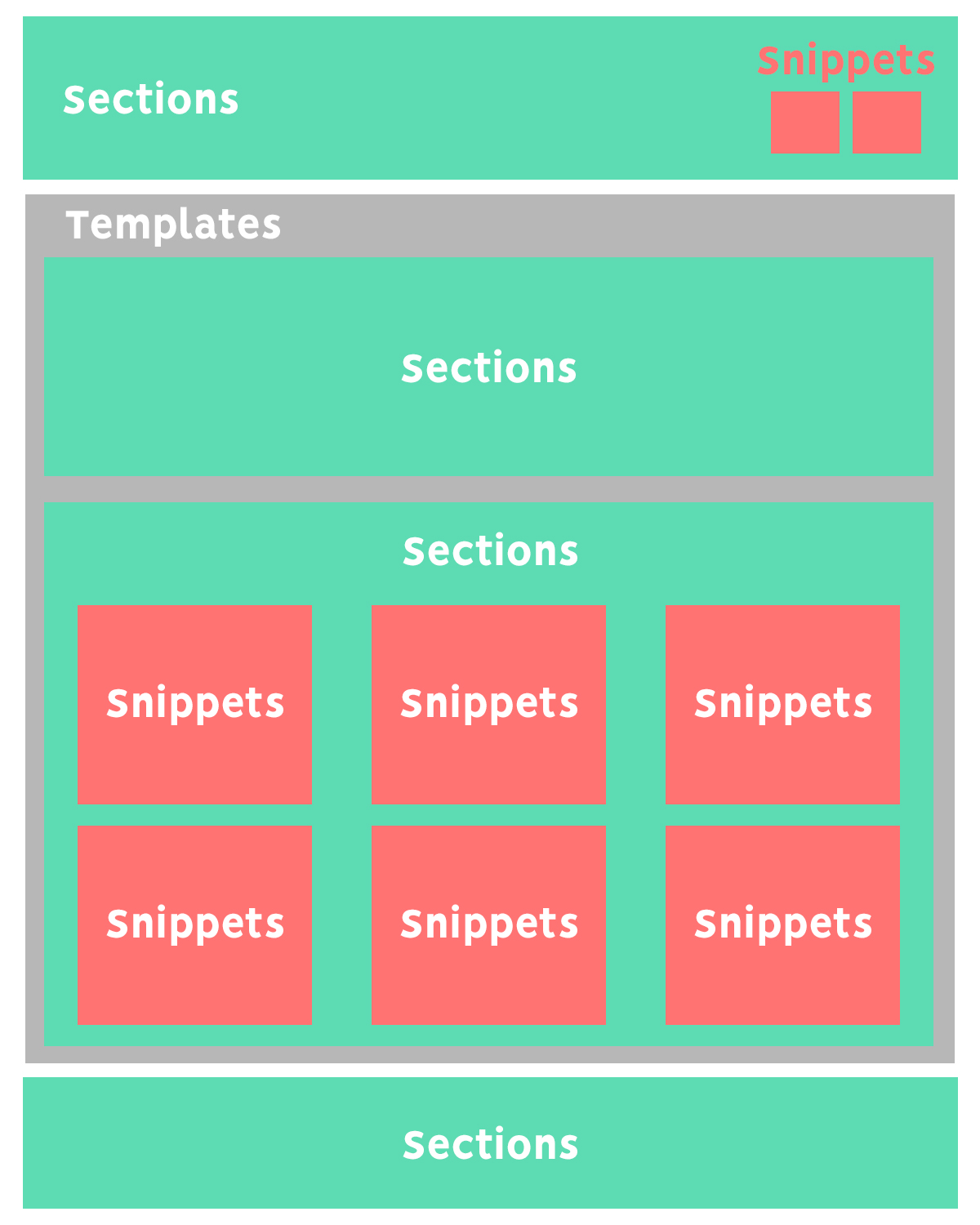
ここで一旦、上記ディレクトリを視覚的に捉えてみましょう。

こう見ると、少しイメージができるのではないでしょうか?
上からヘッダー・メインコンテンツ・フッターと大枠が組んであり、中にブロックやパーツが入れ子になっています。
以上が主にサイトの構成に関するディレクトリとなります。
使用する元のテーマによって各要素に差異はありますが、大まかにはこのような感覚で良いと思います。
ディレクトリ構造を掘り下げる②
以下は主にサイトの視覚的要素に関するディレクトリとなります。
cssやJsvascript、多言語の設定のようなものです。
又css等、classやidの把握が重要な記述は、エディターでは ” ctrl + F (検索)” などのショートカットの使用が可能なので、上手く活用すると良いと思います。
Assets
” .scss.liquid(css) ” や ” .js ” が入っています。
ここで注意しなければならないのは ” .scss.liquid ” には日本語を記述できないという点です。
コメントアウトでのメモは日本語で残さないよう、気をつけましょう。
Config
サイトを設定のための ” .json ” が入っています。
カスタマイズする上で特に触れる必要はないファイルですが、cssの挙動が上手く行かないとき等に確認してみると良いかもしれません。
Locales
多言語に対応するための.jsonが入っています。
日本語であれば ” ja.json ” 、英語は ” en.json ” 、ドイツ語は ” de.json ” など、言語コードごとに分けられています。
又、コード編集からではなく、テーマ言語エディタからの編集であれば未記入部分を絞り込んでから書き換えたりすることも可能です。
まとめ
どこに何が入っているかが分かれば、あとはとにかく触って考えて試してみる事が、shopifyマスターへの一番の近道ではないでしょうか。
私自身、つい先日から「shopify」のテーマカスタマイズに挑戦し始めましたので、今回は~序章~といった感じでまとめてみましたが、今後も勉強を重ね、より詳しく、わかりやすくアウトプットしていけたらと思います。








