「.psd配布」Photoshopでネットショップを使ってバナー制作をしてみよう

こんにちは、社長&デザイナーの奥平でございます。
私事大変恐縮ですがiPhoneが突然FaceIDが使えなくなる症状にい陥ってしまい、新しく11Proに買い替えました!
話題の超広角レンズの魅力にどっぷりハマっています。
さて、本日のテーマは、弊社ブログでも多くアクセスいただいている人気コーナー、Photoshopを使ったバナーの作り方です。
以前に同じくPhotoshopでのバナー制作の記事を書いていますので合わせて御覧ください。
簡単に作れるPhotoshopで作るバナーの作り方2017版
初心者から手練の方まで、ECデザイナーなら避けては通れないバナー作り、他の人はどうやって作っているのかは純粋に興味がありますね。そういった方にもお楽しみいただけるようにできるだけ細かいところもお伝えします。
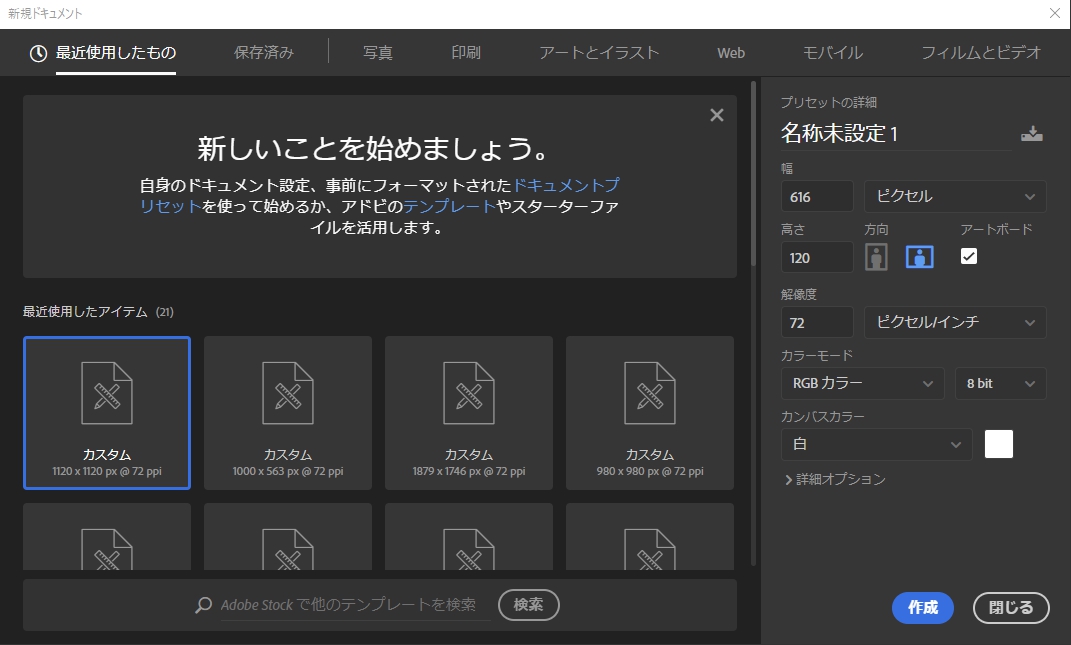
Photoshopでファイル>新規
W616px*H120pxのアートボードを作ります。
※アートボードにチェックを入れるのを忘れずに
今回は小バナーも一緒に作るので少バナーの規定サイズ
W266px*H120pxも同様にアートボードを作ります。
皆さんアートボード使っていますか、正しい使い方かどうかはわかりませんが書き出しが楽チンで、マスク要らず、サイズ調整が容易にできるということで弊社では基本的にパーツごとにアートボードを使用しています。
ECの場合、小さなパーツを多く書き出すWEBのデザイナーさんよりは、大まかなスライスで済むのでとても重宝しています。
アートボードのサイズ設定は左上の入力部分でサイズを調節できます。
ちなみに、アートボードもaltを押しながらドラッグでコピーを作ることができます。
また、ctrl+Jで複製することもできます。
余談ですが、大バナーのサイズは、楽天市場配布と同じサイズW616px*H120pxになります。
スマホとPCで同じバナーが使えるので画像の更新などの際にはメンテが楽ちんになりますね。
早速制作していきましょう。
今回のお題は以下の通り
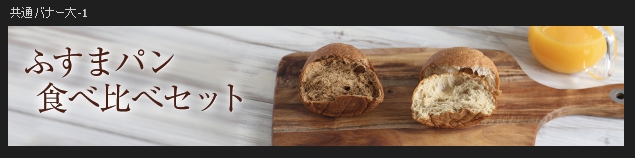
大バナー
・パンの食べ比べセット
小バナー
・300円引きクーポン
まずは、大バナーから始めていきましょう。
バナーを制作する際に知っておきたい事前知識として伝える内容の言語化と非言語化があります。
言語化されたバナー
写真と文字が1:1、もしくは文字大きめで伝えるべき内容のバナーです。メルマガやクーポンなどのサービスを打ち出す内容の場合イメージ写真よりも文字で伝えるほうが情報が伝わりやすい場合が多い。
非言語化されたバナー
言語化バナーとは反対に商品のイメージや雰囲気などビジュアルを全面に押し出すことで目的としたバナーです。文字は極力抑えめ、もしくは全体のバランスを見ながら完全に排除して画像で伝える事で想像力を掻き立ててクリックを誘います。
アパレル、服飾雑貨を除く多くのバナーの場合はどうしても文字に頼りがちになりますが、あくまで「何を伝えることがバナーの目的か?」に注意して制作を行ってください。
一般のアマチュアの方に多い、とにかく目立ってなんぼの赤背景×黄色文字のバナーなどは商品を伝えるには不向きなデザインになります。
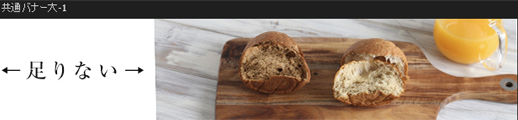
早速ですがいきなり困りました。。。。
写真が無いww

1:5程度の極端に横長画像のため既存の写真の使い回しが難しく、Photoshopでいい感じにレイアウトする前加工から行っていきます。
自社で一から制作する際はPhotoshop工程の時短のために撮影し直すほうが圧倒的に速いのですが受託制作の辛いところです。
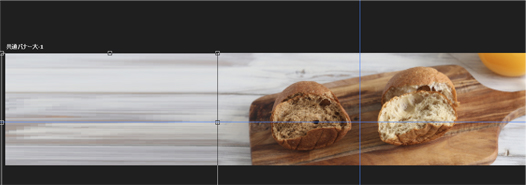
さて、画像の修正に関してですが、左右に足りない部分を生成します。
木の目が並行になるように写真を回転させる。
筋が平行になったところで伸ばしたい部分を選択肢、レイヤーの複製。
※基本的に作業はスマートオブジェクトで行っています。
真横に伸ばして調整する。

最後にメイン画像と一緒に元の角度に戻す。
結合部分に違和感があるときはマスクやぼかしなどでごまかしてください。
文字入れ
今回のバナーは食品なので文字を入れつつ要素を埋めていきます。

フォントと文字の色に関しては全体的なトンマナに合わせること、遷移先のページのテイストと合わせるとUI/UXの向上に繋がります。スマホで見られることを大前提に視認性には注意してください。
背景と文字色のコントラストが低いと読めないのでコントラストチェッカーなるフリーソフトがあるのでそちらを使って確認するのをおすすめします
https://alfasado.net/apps/colortester-ja.html
Win/Mac対応です。
同じように少バナーも作ります。

こちらは文字だけで表現するタイプと、背景写真を配置して赤の透過をかけたエレガントなもとの2パターンつくりました。
内容は同じなのに見た目の印象で大きく変わってきますね。
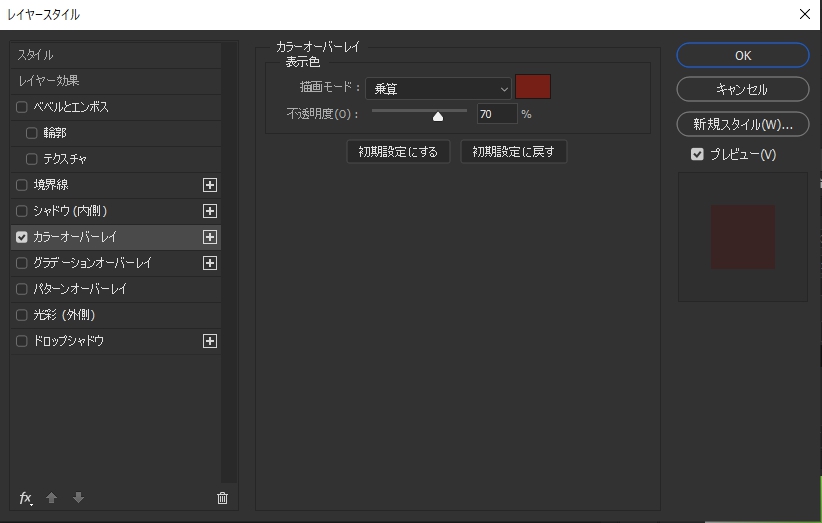
ちなみに、右バナーの赤の透過は「カラーオーバーレイ→描画モード(乗算)、不透明度70%」で作っています。

WEB界隈で少し前に流行ったテクニックですが、ECでもぜんぜん使えるので色を変えたりして活用してください。
まとめ
このようにしてバナーはいろいろな手法を試しながら創意工夫の末出来上がります。
バナー制作こそデザイナーとして腕の見せどころですね。
今回の記事はあくまで弊社クライアント依頼の中で取材に協力いただける企業様のものをお伝えしていますが、実際は写真撮影の時点で何が必要かを抑えておく、そもそも写真撮影前にバナーのレイアウトなどを決定しておくなど「段取り八分に仕事二分」という職人仕事の基本がバナー制作の現場にも大切です。
今回制作したバナーのPSDはこちらからダウンロードできますので参考にしてください。