簡単に作れるPhotoshopで作るバナーの作り方2017版

こんにちは。社長の奥平です。ご存じの方も多いと思いますが、私は創業時より現在に至るまで常に制作サイドの人間として社内で仕事をしています。これに派生して写真のスキルやコーディングなどを覚えてきました。
やはりデザイナーとしてビジュアルファーストの考え方で歩んできましたので、プログラムなどバックエンド系の目に見えにくいものは苦手意識全開です。妹夫婦がともにプログラミングを生業としているのですが仕事の話は全然合いません。大きく括るとコンピューターでの仕事なのですがフロントとバックエンドでここまで価値観が異なるものかと思うことが多々あります。
そんなフロントエンドの中でも一番わかり易いデザイナーの私がお届けするバナーの簡単な作り方講座へようこそ!
今回の記事ではPhotoshopを使用して2017バージョンのバナーの作り方(オクダイラ流)をお届けいたします。
まず、完成のデザインはこちら。
弊社クライアントで依頼いただきましたアクセサリーのバナーです。
それでは、写真撮影を含む一連の流れを紹介していきましょう。
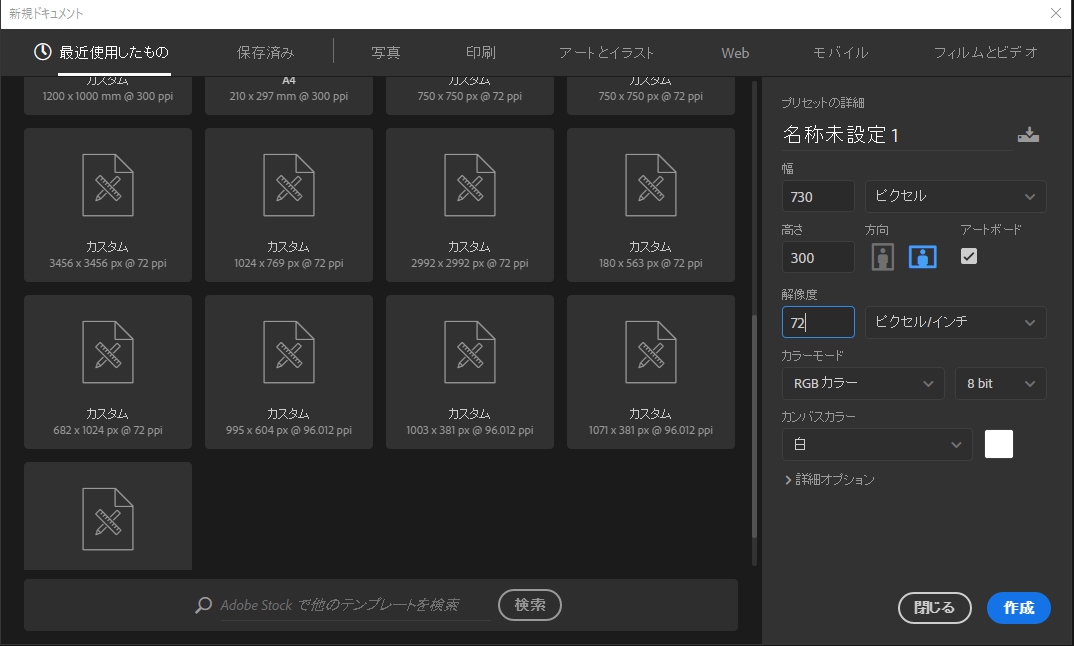
サイズとターゲットデバイスを設定
今回制作するバナーは楽天市場のスマホサイト小バナーに使用し、PCでも目玉カテゴリーの部分で使用します。最近のスマートフォンは高解像度のために楽天市場推奨のサイズである横266ピクセル×縦110ピクセルではぼやけてしまいます、しかも楽天市場の場合は最大容量30kbという制限があります。それを踏まえて大きめサイズのW730*H300で制作し最後にリサイズするという方法で制作していきます。
※W730*H300は最終的に適正サイズに変更するので特に大きな意味はありませんので対象のサイズの2倍以上であれば大きな問題はありません。
この際に私はアートボード機能を使用してサイズを設定しています。従来の通常のファイル設定→WEB用に保存でも良いのですがアートボードごと書出し(後述)が可能なので少し時短になり量産するときにもアートボードごと複製すればサイズの調整や余計なマスクが無いので選択が楽ちんになります。
ちなみに、最初からアートボード「ファイル→新規→サイズ設定→アートボードのチェック」でアートボード状態から新規作成できます。
写真の選定と大体の文字をデザイン
コラージュや、グラフィックなど様々な手法がありますが、今回は一番商品を伝えやすい手法として、写真をそのまま使用し文字入れで完成とします。
その為素材選定が完成度の80%以上を占めます。今回は事前に撮影していた写真を使用しました。
画像を選定後にPhotoshopで加工する時に気をつけることは「スマートオブジェクトで配置する」ことです。
スマートオブジェクトとは?
スマートオブジェクトは、Photoshop や Illustrator ファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーです。 スマートオブジェクトでは、すべてのデータ特性とともに元の画像のコンテンツを保持するため、非破壊編集を行うことができます。
https://helpx.adobe.com/jp/photoshop/using/create-smart-objects.html
加工の際に縮小拡大を画像がぼやけてしまうことがありますよね?それを防いでくれるのがスマートオブジェクトです。ラスターデータをベクターのように縮小拡大してもOKという便利なものです。あまりわからない人もおまじないのようにして設定しておいてください。
レイヤーパネルから「対象のレイヤーを選択→レイヤータブ→スマートオブジェクト→スマートオブジェクトに変換」で設定できます。
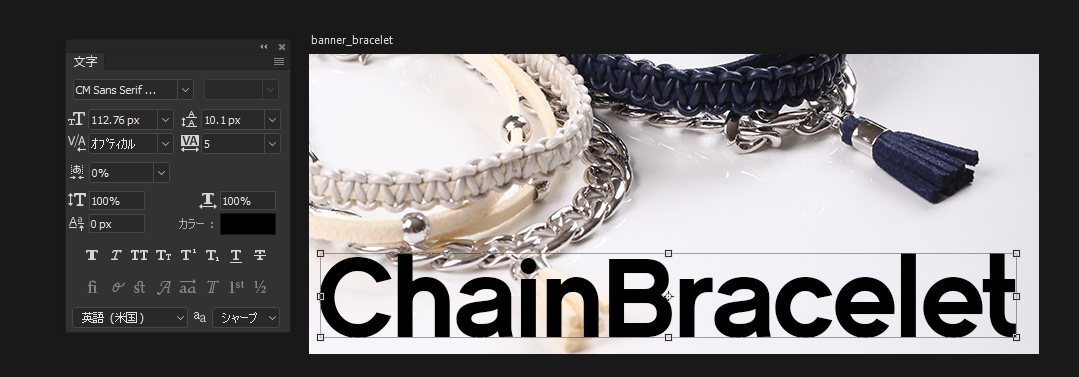
画像の大きさを設定したらそれに応じた文字をとりあえずで入力していきます。
この状態ではだいたいの位置決めができればOKです。次の工程へ進みます。
必要に応じて画像と文字を加工
次に仮置きした画像と文字を加工していきます。このチャプターは明るさを調節して商品を際立たせて、文字を調整してデザインも加えていきます。
まず、カーニング調整を行っていきます。詳しい記事はこちらをご覧ください。
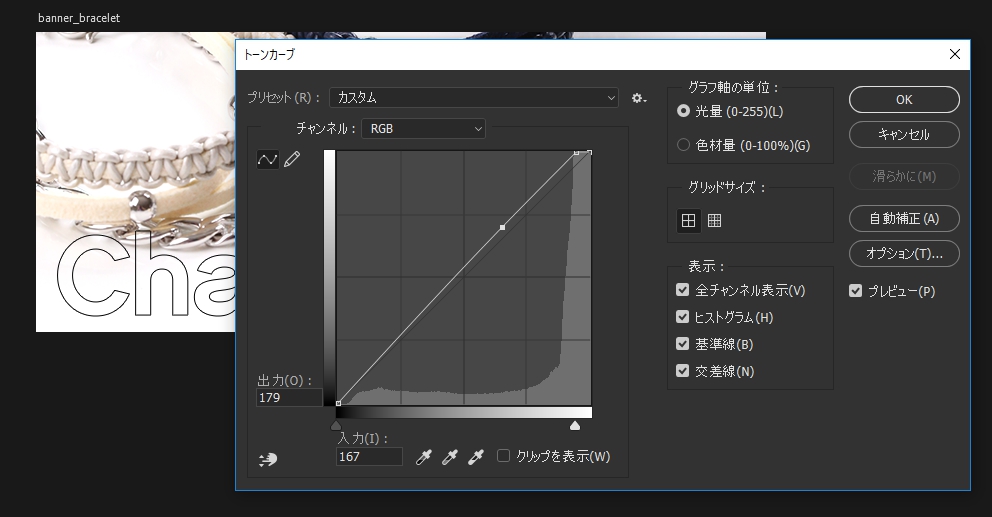
さらに商品の背景部分の白をトーンカーブを変更して明るくします。この際にスマートオブジェクトにしておくと、スマートフィルターという後で加工できる超便利なエフェクトが使用できるのでやりすぎた時にも戻るボタンを押さずにその場で調整ができます。
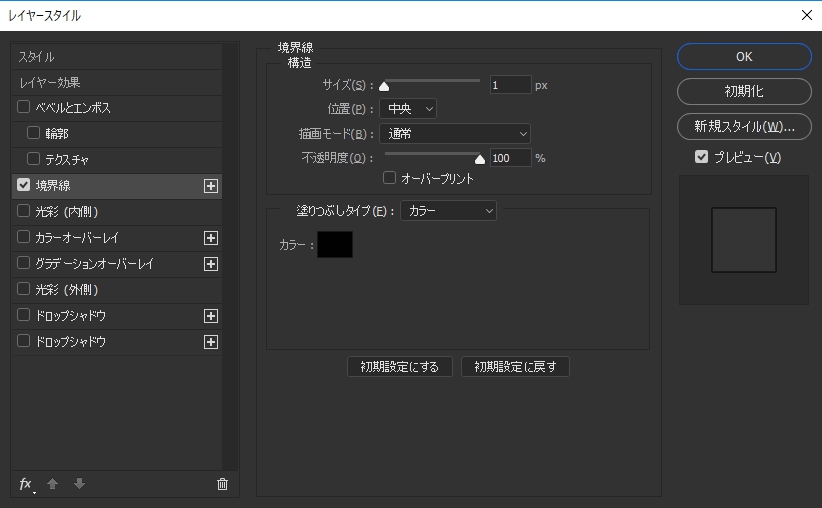
さらに文字をデザインして透過の文字に細い線の袋文字に加工します。
レイヤーパネルからテキストレイヤーを選択してダブルクリック→レイヤースタイル(塗り20%+黒(#000000)の境界線)を設定
これでデザインは完成しました。
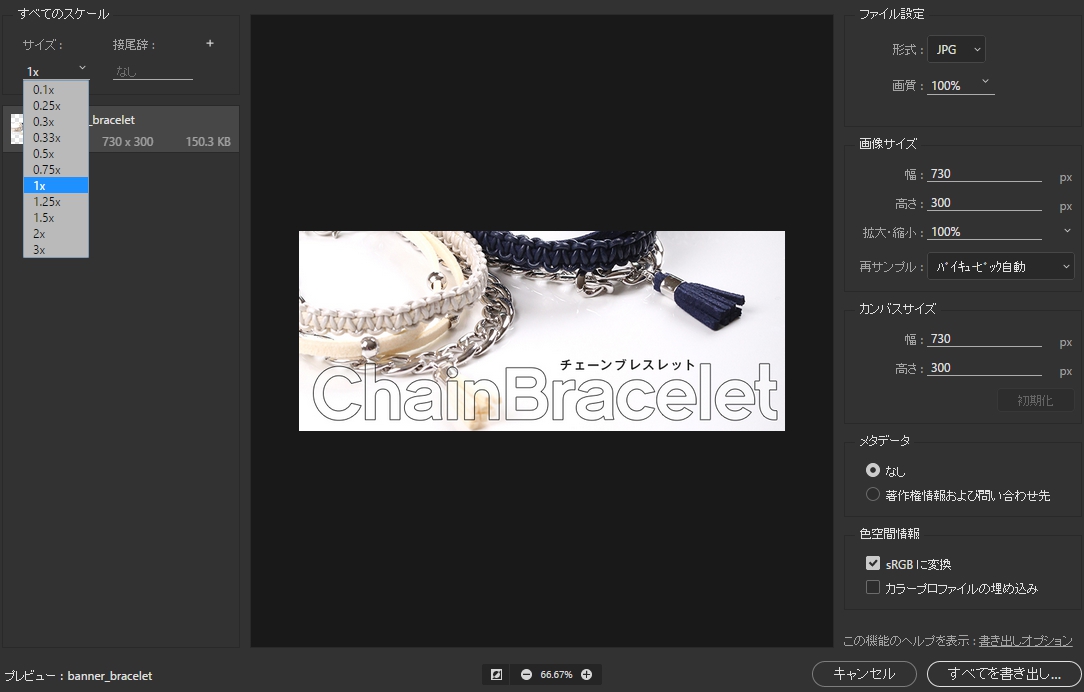
サイズを選んで書出し
W730*H300で書出すとPCではサイズが大きくなりすぎるので、PCは半分のサイズを設定します、以前は別ファイルで設定する必要があったのですが、今は書き出しの際に設定できます。
この際にもスマートオブジェクトとベクターデータで構成されているとx2の書出しにも完全対応できるので何かと便利ですよ。書き出しは「ファイル→書出し→書出し形式」で設定できます。等倍のサイズと50%に縮小したものを一度に書き出す事も可能です。
楽天の小バナーで登録する際には30kbを保持しつつ大きい画像(W730*H300)を使用したほうがシャープできれいなバナーとして表示されます、書き出しの際に色々いじってみて下さい。
まとめ
さぁ、駆け足で制作したバナーですが写真が良ければバナー作成は本当に悩まずに制作できます。これは商品ページにも言えることなのですが写真のクオリティこそが最高の時短になります。
切り抜き作業や色合わせなど写真にまつわる作業を減らすことでキャッチコピーの精度を上げたり様々なクリエイティブな作業に時間を回すことが出来ます。デザインの複雑さよりもお客様が見て商品を想像してもらえる事がバナーに求められる機能なのでテクニックは標準程度でいいのでお客様目線を忘れないように制作を楽しみましょう(・∀・)