Web開発者向け神ブラウザ『Blisk』を紹介!!

こんにちは。デザイナーの真琴です。デザイナーのみなさんは日頃からアップしたページの確認はどうしていますか??
- ブラウザの幅を変えて確認している
- PCと一緒にiPhoneやAndroidの実機を使って確認している
- DeveloperToolsでDeviceToolbarを使って確認している
- スマホページのことは全く気にしていない
気にしていないのは、論外ですがその他の確認方法も手間がかかると思います。そんなひとに紹介したいのが『Blisk』というブラウザです。デザイナー的にはこれ以上にない最強のブラウザだといえます。
そこで今回『Blisk』を紹介していきます。
Bliskってなんだ?
既存のブラウザは基本的に何かを検索したりするために使うものだと思いますが、Bliskは一般的なブラウザと違ってWeb開発のために作られたブラウザです。
Bliskを使えばPC版表示とスマホ版表示を同時に確認することができますし、デバック作業もPC版とスマホ版の両方一気に確認できるので時短にもつながります。

とりあえずインストールしてみよう!!
ダウンロードからインストールまでを簡単に説明していこうと思います。全ページ英語なので抵抗があるかもしれませんがとってもカンタンなので心配しなくても大丈夫です。
公式サイトからダウンロード

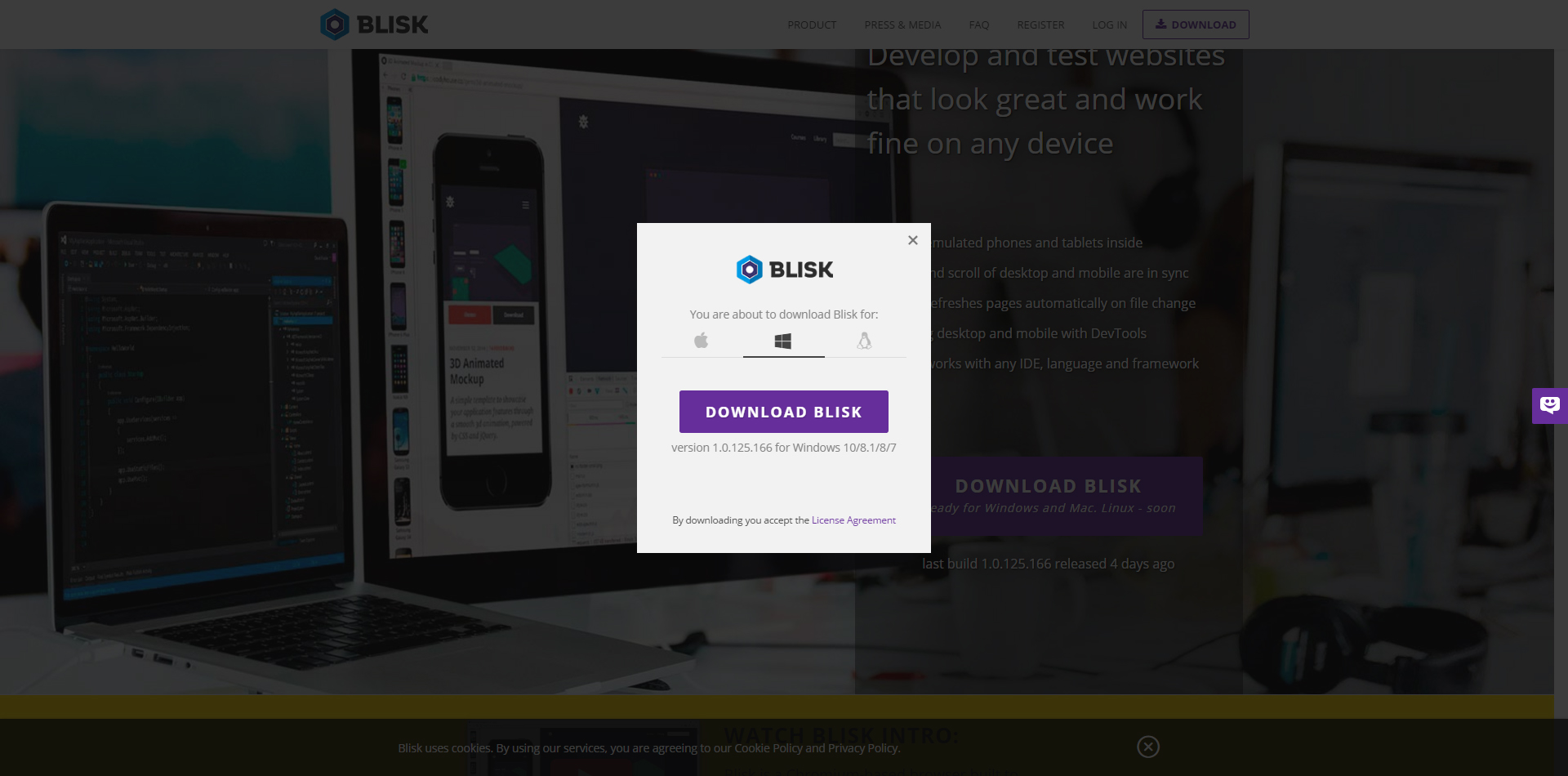
まずトップページの「DOWNLOAD BLISK」をクリックすると「Window」か「Mac(OS X)」かの選択の画面が出てきます。

Linuxも選択がありますが、現状は開発中のようです。
ダウンロードしたファイルを開きそのまま進めて行けばインストールが完了します。
Bliskはアカウントがなくても使用することは可能ですが、アカウントを作成すればWebページのアナリティクス機能やスクリーンショット機能、ほかのツールとの統合などの機能が使えるようになります。アカウントの作成は無料です。
Bliskの基本機能
PC版とスマホ版の両方を同時にみることができるBliskですが、ただそれだけではなく、さまざまな機能が搭載されているのでまずは基本機能から紹介していきます。
Blisk device

Bliskではさまざまなデバイスを複数同時に表示することが可能です。Bliskではこの機能のことを「Blisk device」と呼ばれています。Blisk deviceはBliskブラウザに標準装備されていて、もちろんインターネット環境だけでなくローカル開発環境でも使用することができます。
Bliskではレスポンシブデザインをチェックするために単にViewportのサイズを変更するのだけではなく、次のようなシミュレーションをサポートしています。
スクリーンの解像度:モバイルからタブレット、大画面のデスクトップまで対応
デバイスのピクセル比:Bliskでは通常のディスプレイはもちろん、なんとRetinaのような高解像度ディスプレイの表示まで対応
ユーザーエージェント:デバイス間の違いだけでなく、バージョンやOSの指定まで可能
タッチ:タッチスクリーンでの動作などのUXを確認が可能
スマホ端末
- Apple iPhone 4
- Apple iPhone 5
- Apple iPhone 6
- Apple iPhone 6 Plus
- Apple iPhone 7
- Apple iPhone 7 Plus
- Nokia N9
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S5
- Samsung Galaxy S6
- Samsung Galaxy S6edge
- Samsung Galaxy Note5
- Google Nexus 4
- Google Nexus 6
タブレット端末
- Apple iPad mini
- Apple iPad Air Retina
- Google Nexus 7
- Google Nexus 10
デバイスの向きを変える

PC版の向きを縦にしてみることはないかと思いますが、スマホ版を横向きに確認したい場合はアドレスバーのすぐ右のボタンをクリックするだけで縦向き・横向きに回転することができます。
また、PC版とスマホ版の間のバーを動かすとPC版とスマホ版のサイズ変更を行えます。
ズームイン・ズームアウト
スマホサイトを見るときによく使う拡大と縮小。もちろんBliskでも可能です。
cssでviewportの設定を行っている場合はその設定通りの動きをします。

操作方法もカンタンです。
・スマホ版の画面にカーソルをもっていく。
・キーボードのShiftを押しながら上下にドラッグする。
上にドラッグするとズームイン、下にドラッグするとズームアウトになります。
まとめ
Web制作においてすごく便利なソフトです。前回の記事でSublimeTextのことを恋に落ちるテキストエディタと紹介しましたが、今回は恋に落ちるブラウザといってもいいくらいのブラウザです。基本的に無料ですが、30分の時間制限がありその後12時間たてばまた30分使えるようになります。30分以上連続して使用したい方は月額9.99ドルで制限なくすべての機能を思う存分使用することがでします。
※現時点(2016/11/04)では、上記で説明した仕様になっていますが、開発途中のソフトウェアのため大幅な仕様変更がある場合があります。









