2017年版iPhoneだけではなくXperiaを含むスマホの解像度の話

こんにちは、奥平(社長)です。
私のクライアントからスマホサイトリニューアルの依頼をいただいておりまして、改めて各スマホの解像度とサイズ(ディスプレイサイズ)について調べたものを備忘録を兼ねて記事にしたいと思います。
画面解像度とは
最近のスマホの解像度はどんどん大きくなり、以前はフルハイビジョンで充分だったのが4K(フルHDの4倍)のディスプレイ搭載のものがハイエンドで登場しています。今後もどんどん高解像度化が進んでいくのですが、では、そもそも解像度とは何でしょうか?
解像度とは粒の数(少々雑な言い方)
小さい頃に一度は作ったことがある切り絵を想像して下さい。折り紙をちぎって絵柄を作るアレです。繊細で詳細な表現をするためには出来るだけ一つのパーツを小さくして細かく敷き詰めることが求められましたよね?
解像度もこの原理と同じで一つのキャンバスの中にどれだけ多くのパーツを配置できるかの度合いを示すものになります。解像度(画面解像度)の単位はdpi(Dot Per Inch/1インチあたりのドットの数)もしくはppi(Pixel Per Imch/1インチあたりのピクセル数)を使用します。ディスプレイ出力の話ですのでppiをメインに扱っていきます。
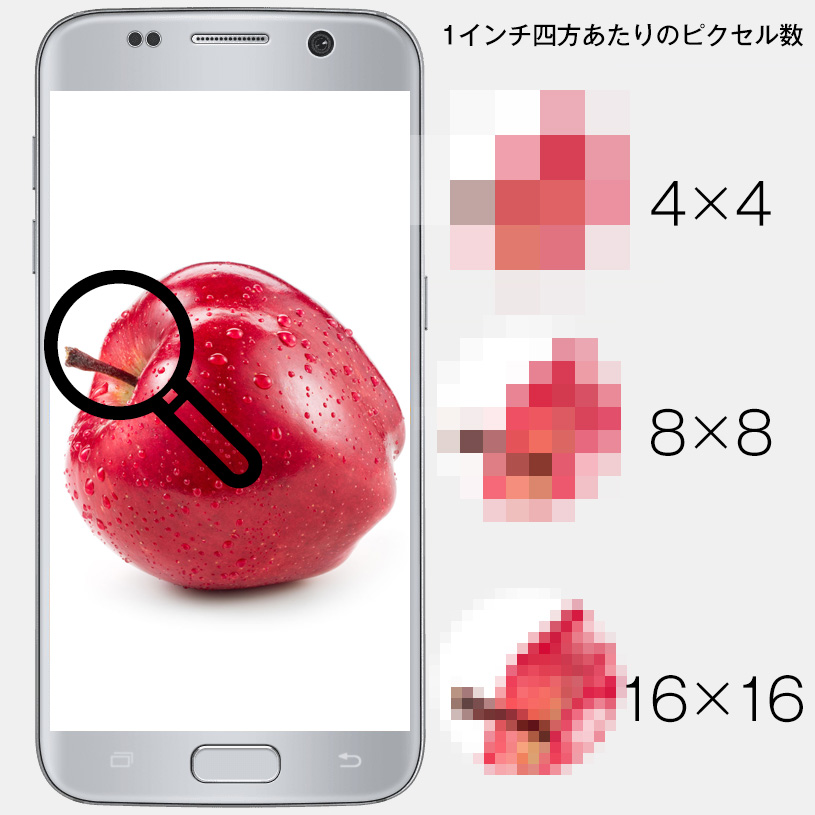
だいぶ大げさなのですが以下の画像で見ると分かりやすいかと思います。
上から順に4ppi/8ppi/16ppiとなります。先述の切り絵の繊細さを例えにしたとおりに粒が細かいほうが画像が鮮明に見えます。4ppiはもはや何か分かりません。
ちなみにPCモニタは72ppiとなっています。スマートフォンは機種ごとに画面解像度が大きく異なるので注意が必要です。
1px=1pxとは違うのです。
先述の通りスマホの画面解像度は機種ごとに大きく異なります。たとえばiPhone4以降のRetinaディスプレイは縦横に2倍ずつの4倍となります。しかし、実際のモバイルディスプレイではW320pxとなっていますが、解像度的にはW640pxとなります。少しややこしいのですが簡単に言うとモバイルディスプレイの解像度の倍が実際の表示されるものになります。
iPhoneで320pxの画像をそのまま配置すると鮮明に表示されずボケたように表示されるのはこのためです。実際は640pxのキャンバスに320pxのものを配置しているので縦横に2倍ずつ引き伸ばされている状態なのでボケてしますのです。
ピクセル密度がカギ
1px=2pxという認識でとりあえずはOKです。しかし厳密にはGalaxyなどAndroid機種は×3の画面解像度を採用しています。
例
1920×1080(フルHD)採用のXperiaの場合、画面解像度は縦「1920÷3=640」横「 1080÷3=360」となりW360px/H640pxの画面になります。画像は3倍で作って丁度に表示される計算になります。
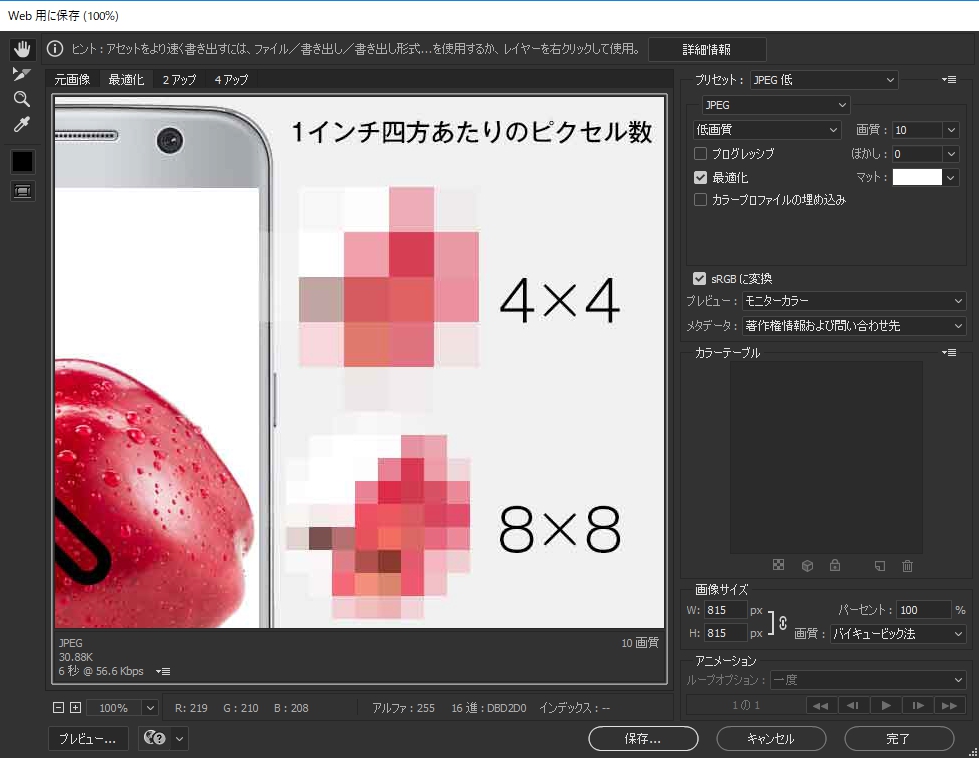
「3倍なんかで画像を作るとファイルサイズが大変」と思いますよね?私もその不安がありましたがjpg書出しに限って言えば圧縮率を高めて(低画質)保存すればファイルサイズは軽減できます。フォトショップではjpg画質の部分で調整できる部分です。
ただし、PCサイトとの兼ね合いを考慮しなければいけません。PCはそのままサイズ、スマホは3倍画像という設定にすると360×3=1080pxの画像をPCで使用する必要があります。もしくはCSSでPCも若干縮小させるという方法で対応することも可能です。
/*mobile*/@media screen and (max-width: 768px){
img{width:100%;}
}
/*desktop*/@media screen and (min-width: 769px)
img{width:750px;}
}
こうすれば表示する分には問題なく使用できますね。
実際に何倍の画像で書き出すべき?
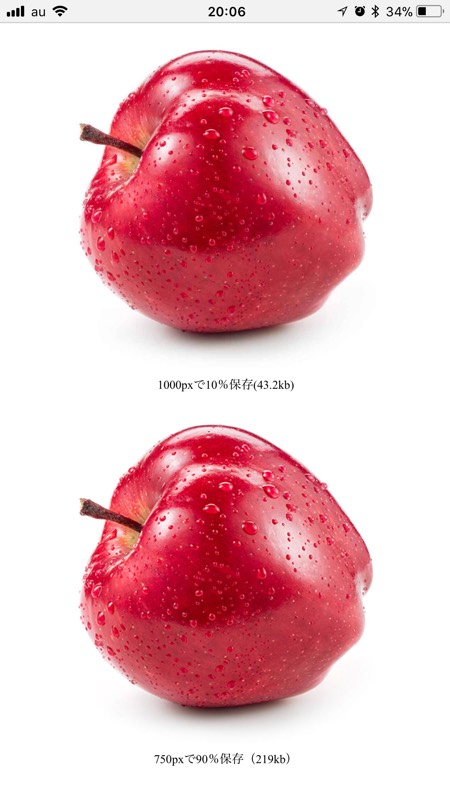
下の画像をご覧ください。私のiPhone7Plusで表示される各画像のスクリーンショットです。上川の画像は1,000pxの画像を10%画質で保存したもの、下は750pxを90%で保存したものになります。ファイルサイズも去ることながら実際表示された時に細かいところまで繊細に描写されていたのは1,000pxを10%保存したものでした。表示は両方とも上記のCSSを使用して100%で表示しています。

画像がキレイに表示されるだけではなく通信容量の削減的な意味でも10%書出しが推奨されますね。Googleがページの読み込みスピードをSEOのスコアの要素に取り入れているとのことですので画像も含めた読み込みの簡素化は大切な対応案件となります。
結果として3倍書き出しの方が何かとメリットが大きい結果となりました。しかし、楽天市場などの各モールではアップできるサイズに制限があります。楽天市場RMSでは幅が1,200px以上のものはアップできません。
こういったモールならではの制限も気にしながら制作していくとより良い画質でお客様へ商品の説明を行うことが出来ますね。
まとめ
iPhoneもAndroid各機種もカバーしつつ解像度を考えると圧倒的にシェアの高いiPhone6のW:375pxを基準として画像の書出しページ制作を行うことが現状のベストのようですね。あくまで2017年版になりますので今後の各メーカーの機種ごとに大きな対応を迫られる可能性があります。
各機種の画面解像度をまとめたサイトがありますのでこちらも合わせてご覧ください。