簡単!Photoshopのマスクを使いこなすために覚えておきたいこと。

こんにちは、デザイナーの沙知です。
桜が咲いた!と喜んでいたらいつの間にか散っていて時の流れの速さに戸惑っています。
皆さんはお花見しましたか?私はできませんでした!悔しいです!!!!!
今日はPhotoshopのマスクの機能について書いていきたいと思います。
Photoshopのマスクはクリッピングマスク、レイヤーマスク、ベクトルマスクの3種類。
これらの紹介と3種類全部を使って、お花見会のお知らせを作っていこうとおもいます。
せめて画像でぐらいお花見気分を味わおうという算段です。
各マスクについてザックリと説明します。使い方はあなた次第!
クリッピングマスク

クリッピングマスクは2枚以上のレイヤーで使えるマスクです。
下のレイヤーのオブジェクトの形に、上のレイヤーが切り抜けたように表示されます。
イラストを描く人にはおなじみのマスクですね。
使い方は2枚以上のレイヤーを用意して、この形に切り抜きしたいという画像を1枚目(下)に切り抜きしたい画像をそのレイヤーの上に置きます。
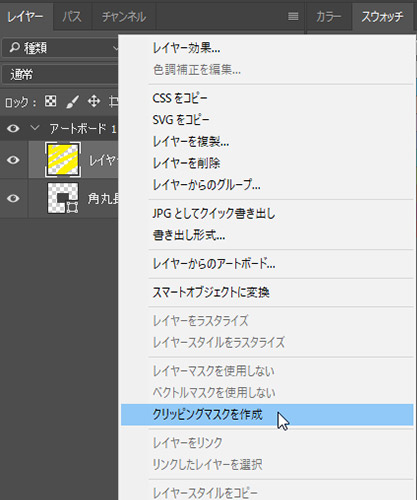
そして上に置いたレイヤーを右クリックして【クリッピングマスクを作成】を選択。

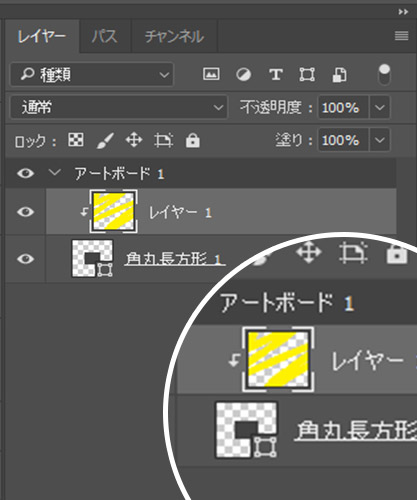
レイヤーが入れ子のようになり関連づけされてクリッピングマスクが作成されました!

ちなみにもっと簡単にクリッピングマスクを適用するには、クリッピングマスクをかけたいレイヤーをAltキー+クリックでも作成できます。時短!
レイヤーマスク
レイヤーマスクは元の画像を保ったまま、消したり表示したりできるマスクです。
覚えておきたいのは、
■白(#ffffff)で表示
■黒(#000000)で非表示、つまり消す
という2点。これさえ覚えておけばオッケーです。
またレイヤーマスクは黒・白でのグラデーションでぼかしや半透明の画像がつくれます。

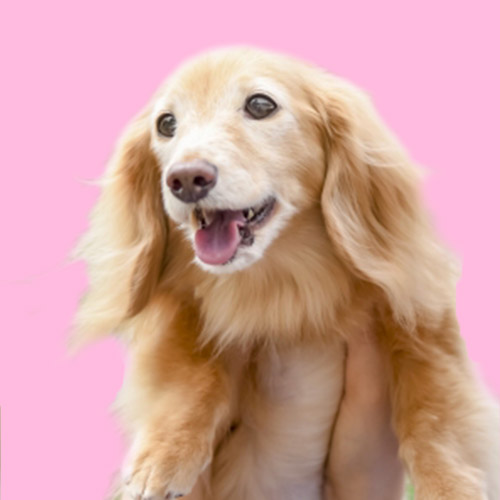
こんな感じにざっくり選択。

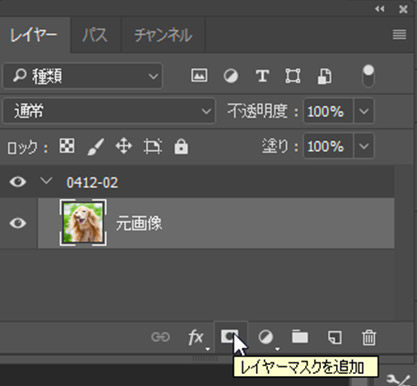
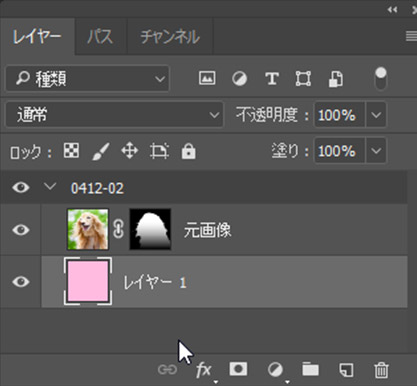
レイヤーパネルの下部にある【レイヤーマスクを追加】でレイヤーマスクを適用。

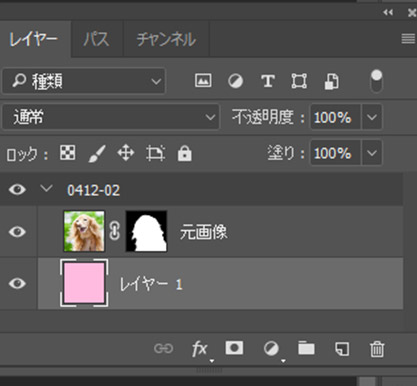
元画像レイヤーの横にマスクが表示され、レイヤーマスクが適用されました!
■白(#ffffff)で表示
■黒(#000000)で非表示
なので、表示しておきたい犬部分は白(#ffffff)、背景は黒(#000000)になっています。

そのままでは切り抜きが雑なので、ブラシで白・黒で消したり表示したり調整してキレイにしました。
元の画像を保ったままなので、修正や変更時にも柔軟に対応できます。


黒・白でのグラデーションにも使用できます。
ベクトルマスク
私が一番よく使うマスクです。
シェイプやパスツールで書いた形状にマスクをします。
パスで複雑な形状のものをマスクしたいときに便利です。あとから編集しやすいのも魅力。
こちらもレイヤーマスクと同じく元の画像を保ったままです。

このおいしそうなケーキにベクトルマスクを適用していきましょう。


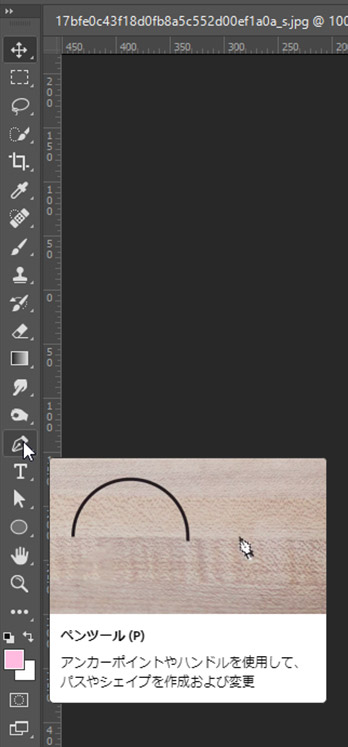
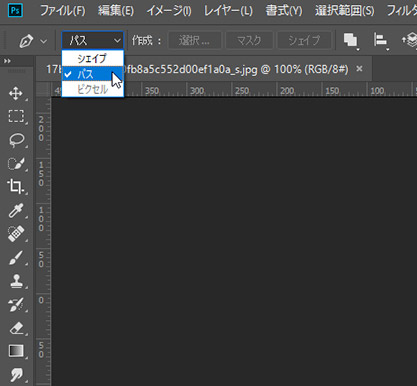
ペンツールでパスを選択します。

パスでケーキを囲みます。

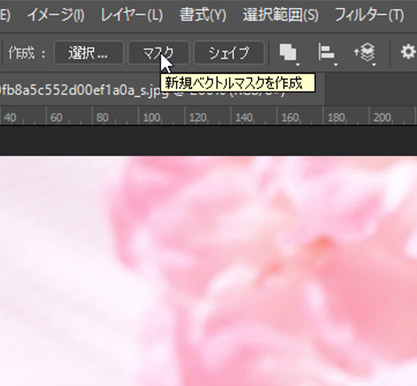
上部のマスクをポチっとな。ベクトルマスクの切り抜きの完成です!

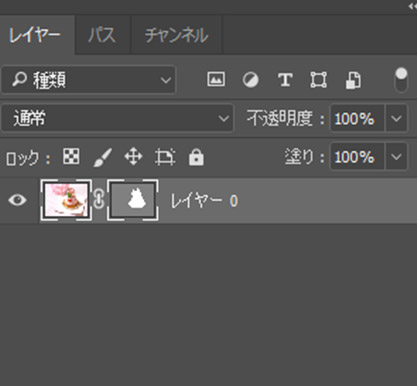
レイヤーパネルでは、ベクトルマスクはこのように表示されます。

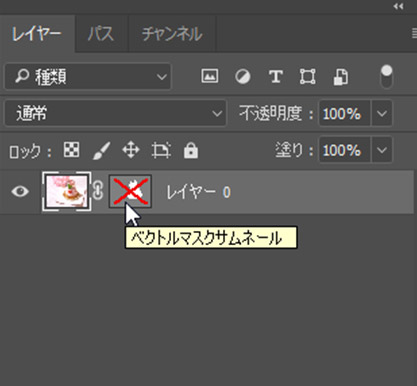
マスクを非表示にしたいときはshiftキー+レイヤーパネルのマスクをクリック。

パスの情報と元画像を保ったままなのが魅力的!
3種類全部つかって画像を作ろう!
それではお花見会のお知らせをこれら3つのマスクを使って作っていきましょう。
今回の設定として下記のものを必ず入れることとします。
・お花見会
・開催期日
・開催場所
・親子で参加オッケー
今回はマスクについての記事ですので、文字などのところはすっ飛ばします。
■ベクトルマスクで切り抜きをした和菓子をのせていきます。
使用素材
https://www.photo-ac.com/main/detail/949866?title=%E7%94%9F%E5%85%AB%E3%83%84%E6%A9%8B%E3%81%A8%E6%A1%9C
https://www.photo-ac.com/main/detail/1476623?title=%E6%A5%BD%E3%81%97%E3%81%84%E8%8A%B1%E8%A6%8B%E3%81%A8%E5%9B%A3%E5%AD%90

とても美味しそうですね。お腹が空きました。
■レイヤーマスクで背景を作っていきます。グラデーションをかけました。
使用素材
https://www.photo-ac.com/main/detail/378772?title=%E3%81%95%E3%81%8F%E3%82%895
https://www.photo-ac.com/main/detail/81710?title=%E6%A1%9C%E3%81%AE%E8%8A%B1%E3%82%A2%E3%83%83%E3%83%9722

春の雰囲気がでましたね。ちなみにこの記事を書いてる現在、雨で桜は散りました。残念です。
■シェイプで四角をつくって、それに画像をクリッピングマスク。
さらにレイヤースタイルでドロップシャドウと内側に境界線をつけ写真風に仕上げます。
使用素材
https://www.photo-ac.com/main/detail/1020061?title=%E6%A1%9C%E3%81%A8%E5%AD%90%E4%BE%9B%E3%81%9F%E3%81%A1
https://www.photo-ac.com/main/detail/625871?title=%E8%8C%B6%E4%BC%9A

これで3つ全部のマスクを使用しました!
イベント内容を入れて…完成です!

まとめ
いかがだったでしょうか?
マスクって意外と自分の得意のものしか使っていなかったりしますよね。
私も使い分けが微妙にできてなかったりするので、これを機にもっとわかりやすいキレイなデータを作れるよう、勉強していきたいとおもいます。









