簡単作成!Photoshopで楽天イベントバナーの作り方【PSD配布】

こんにちは、デザイナーの沙知です。いつもブログの当番になると上手く文章をまとめられず、ついついコーヒーばかり消費していきます。まだまだ正月気分も抜けきらず、お餅で増えた体重も戻りません。なにか簡単に痩せれるがあればぜひ教えてください…!!
2018年になり、早速楽天ではお買い物マラソンが開催されていましたね!
今年もどんどん楽天イベントに参加して売り上げアップを目指していきたいと思います。
今回はそんなイベントで役立つ、賑やかしイベントバナーの簡単な作成方法をまとめてみました。
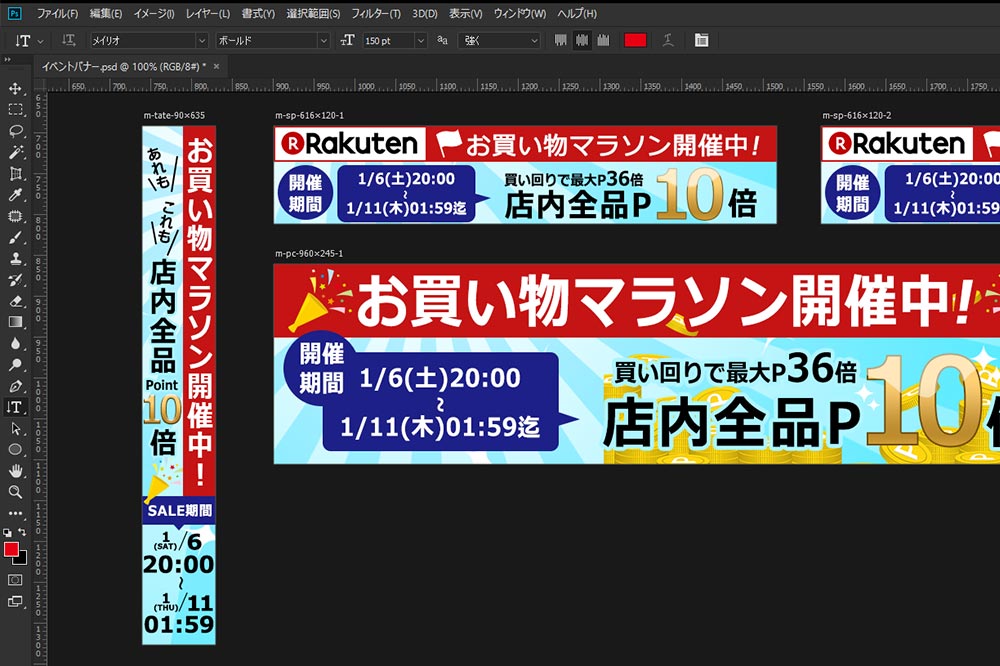
アートボードを使用して、1つのPSDデータ内でPC用、スマホ用、楽天スマートフォン大バナー用を簡単に作っていきます。
また商品ページのデザイン作成に便利な素材サイトも紹介させていただきます。
作成データはダウンロードできますので、内容を変更するなどしてぜひ使ってみてくださいね。
作成する前に情報をまとめましょう
いきなりPhotoshopを開くのではなく、まずバナーに必要となる情報を確認しておきましょう。
例えば、
イベント名:お買い物マラソン
開催期間:〇月〇日(土)20:00~〇月〇日(木)01:59迄
店舗での施策:ポイント〇倍、半額セールなど
これをすることによって、バナーに日付が入っていない!などのうっかりミスを防ぐことができますし、バナー内に必要な文字情報を確認することができます。
Photoshopを開いてPC用バナーを作成

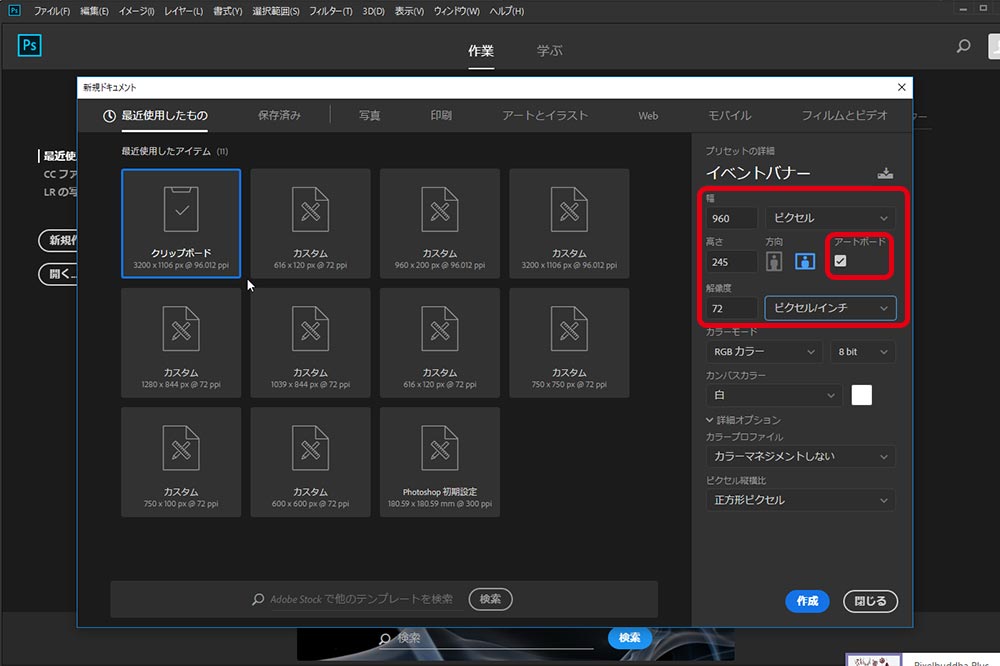
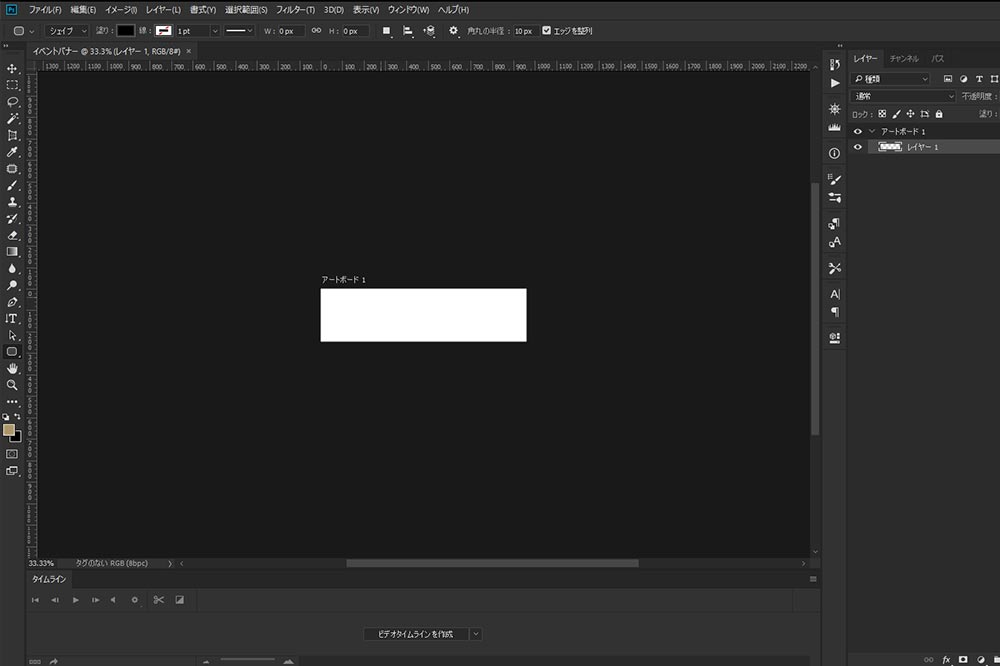
新規作成でドキュメントを作成します。
まずPC用のバナーを作成したいので、とりあえずサイズは960px×245px、解像度は72dpiとします。
ここでアートボードにチェックを入れておいて下さいね!

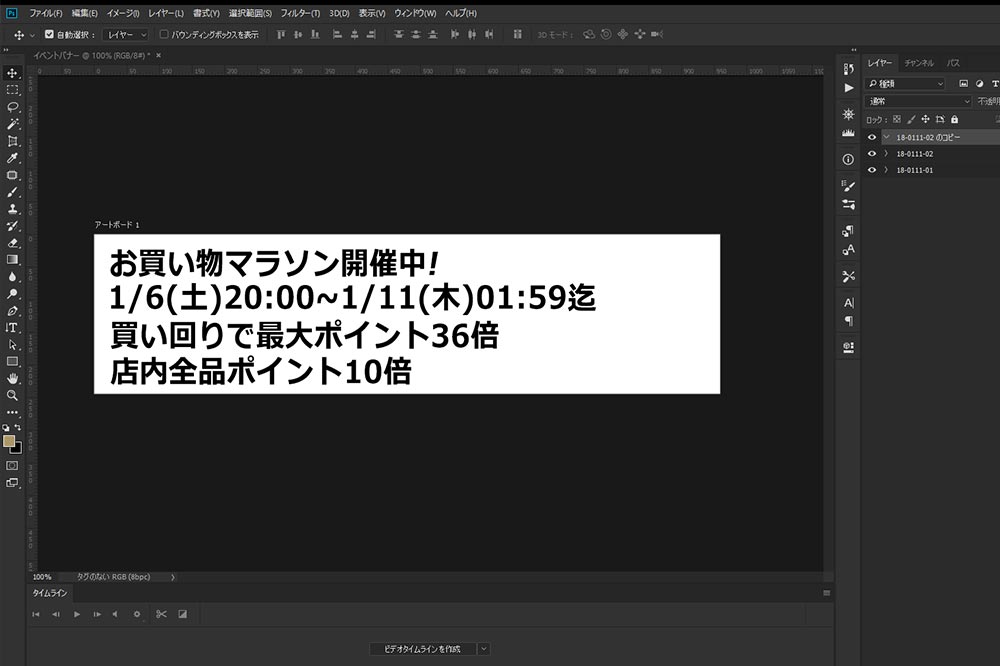
■文字データを入れる

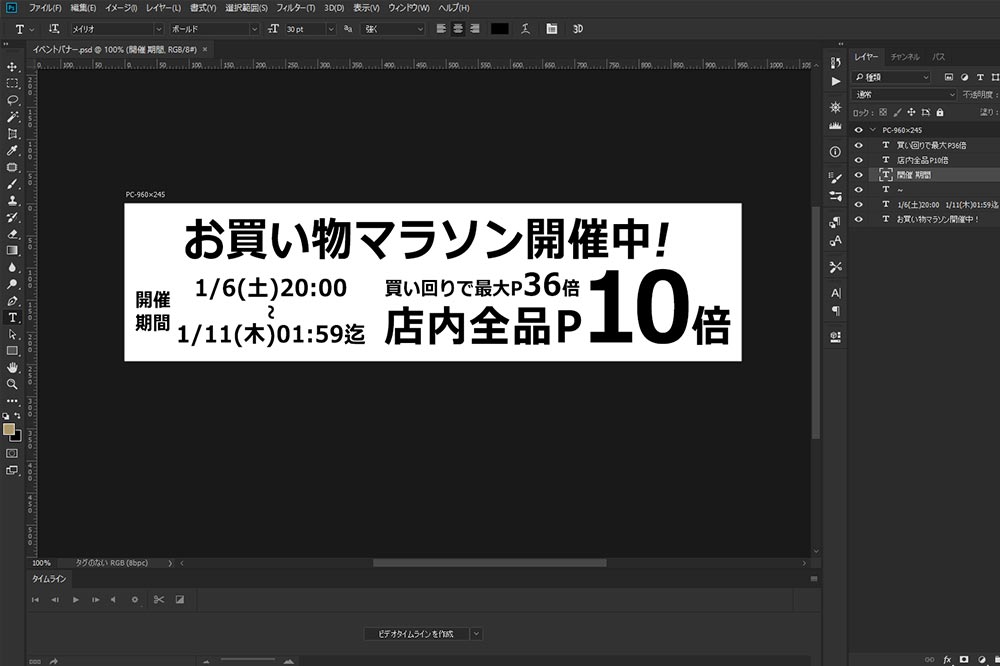
最初にまとめた情報を文字入力していきます。
■文字のバランスを整える

イベント名、ポイントなど、特に伝えたいと思う内容を大きくして、見やすくします。文字で遊んでみてください。
文字組などもバランスを見ながら整えていきます。
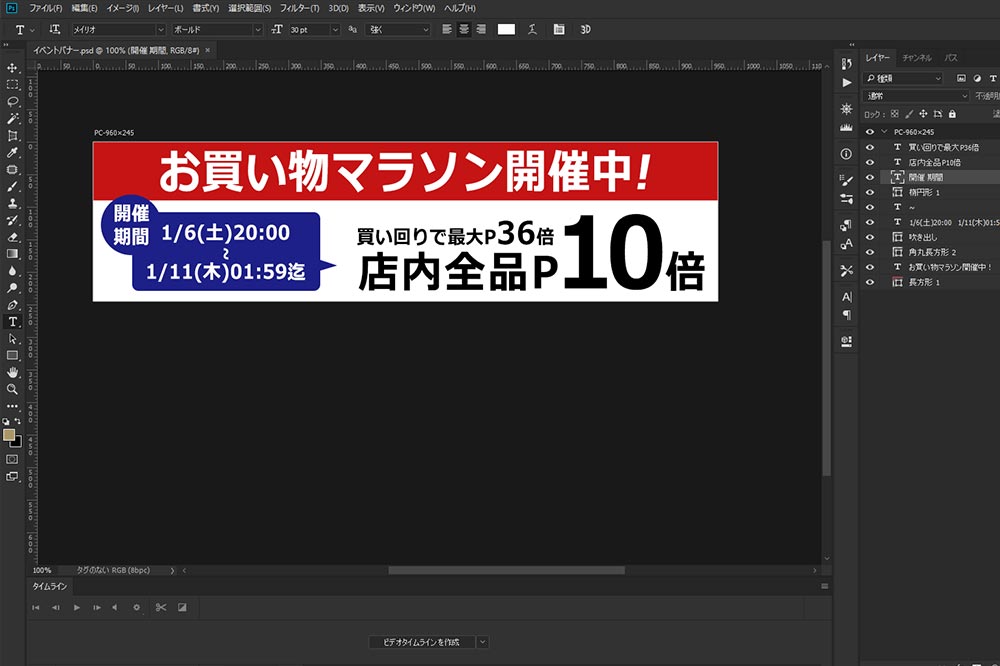
■装飾する

下に色を入れたり、文字の色を変更したりしながら装飾していきます。
メインとサブ、差し色の3色を意識すると、なんとなくまとまった印象のデザインができますよ。
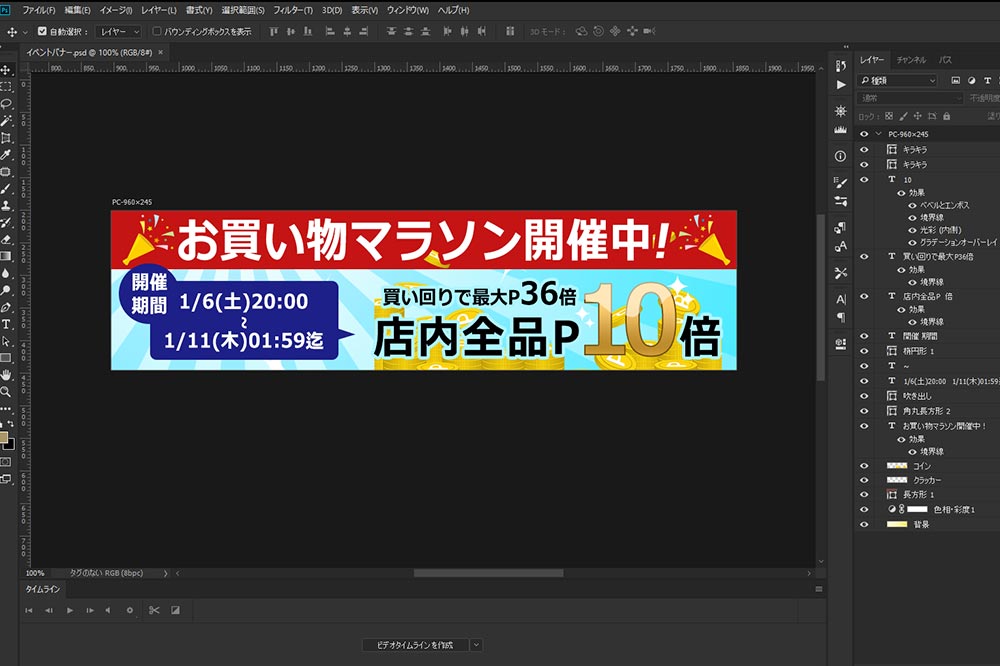
■さらに装飾する!

ここでイラスト素材などのチカラを借ります!一気に賑やかになりましたね!
おすすめの素材サイトを紹介させていただきます!今回はこちらのサイトの素材を使用させていただきました。
ACシリーズ
イラストAC
https://premium.ac-illust.com/
写真AC
https://www.photo-ac.com/
シルエットAC
https://www.silhouette-ac.com/
フリー素材もあって質も良く使いやすい素材がたくさんあります。月額会員になれば待ち時間なしで無制限にダウンロードできます。
これでPC用のバナーデザインの完成です。
スマホ用のバナーの作成ですが、スマホ用バナーはPCバナーをwidth=”100%”で表示して対応するので作成しません。
スマートフォン用大バナーを作成する

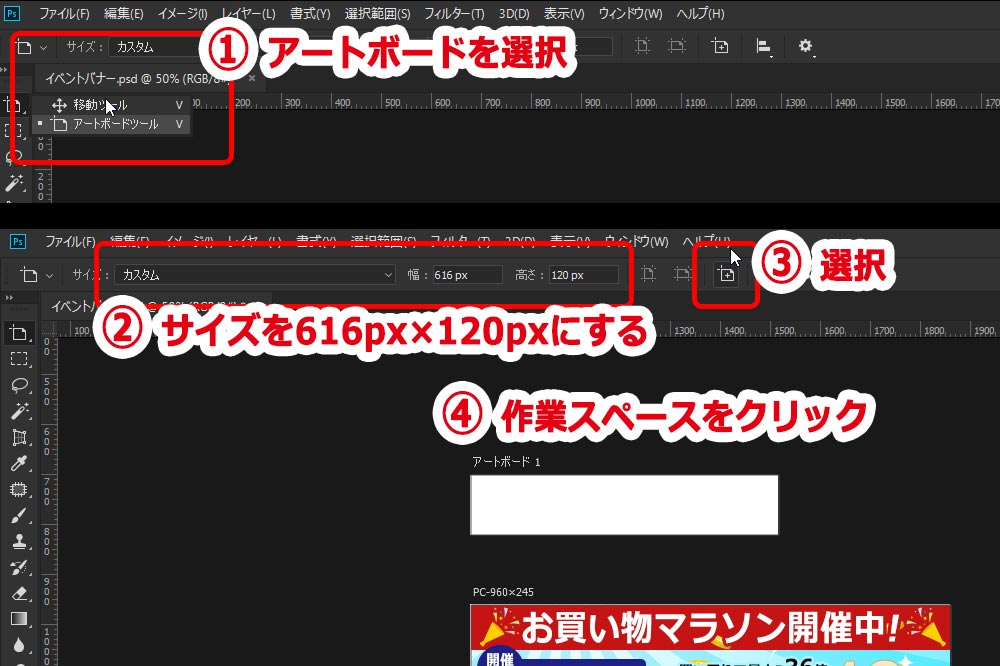
楽天の推奨サイズは横幅616px×縦幅120px (30KB以下)となっていますので、それに合わせます。
アートボードツールで616px×120pxのアートボードを作成します。
PCバナーと同じ要領で作っていきます。

できました!ついでに縦バナーも作っちゃいましょう。
■JPGで保存する

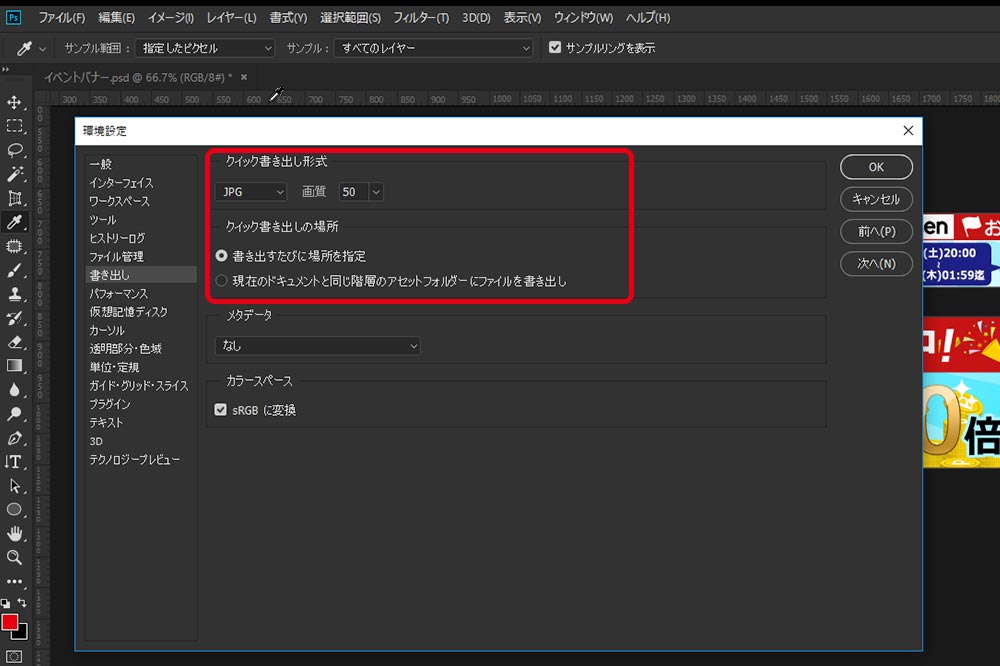
JPGでアートボードを保存するのですが、先にその設定を確認しましょう。

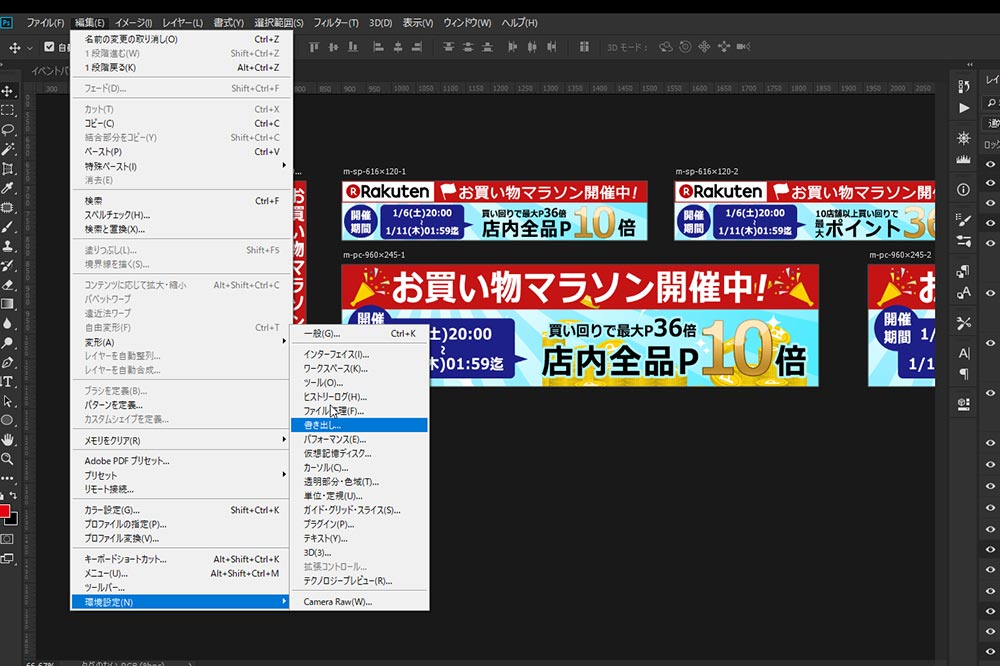
編集>環境設定>書き出し からクイック書き出し形式を設定してください。

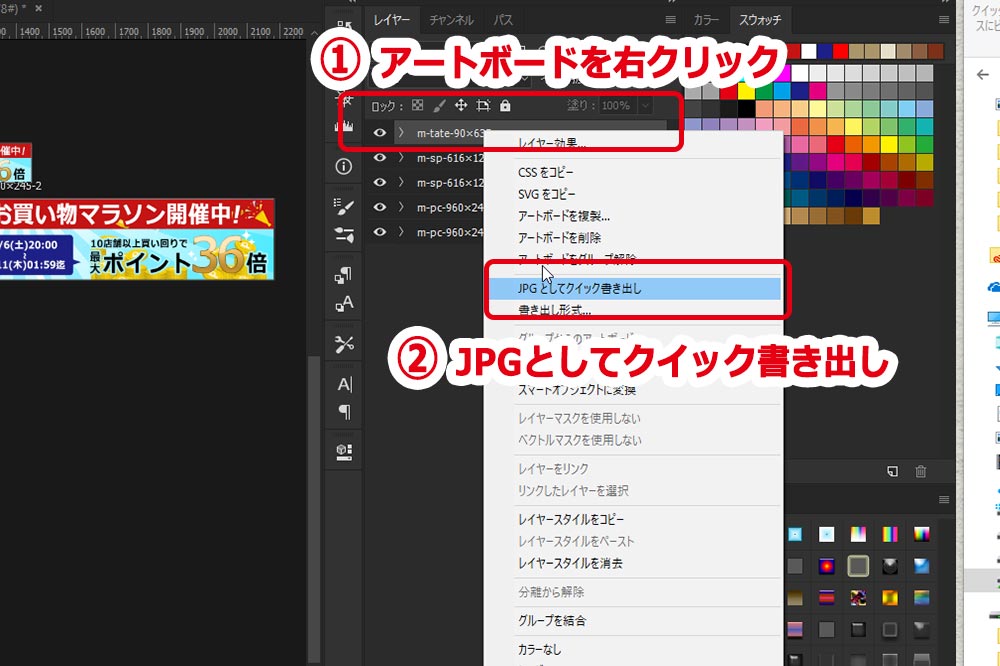
レイヤー部分でアートボードを右クリックしてJPGで保存をします。
PSDと同じ場所にJPGが書き出されます。
バナーを設置する
楽天に作成したバナーをR-Cabinet登録して設置していきましょう!
■PC用バナー設置
デザイン設定>ヘッダー・フッター・レフトナビのテンプレート設定
ヘッダーの一番上に設置してください
<p><img src="PC用バナー画像URL"></p>
リンクを付けたい場合
<p><a href="リンク先URL" target="_blank"><img src="PC用バナー画像URL"></a></p>
■スマホ用バナー設置
デザイン設定>スマートフォン デザイン設定>トップページ編集
デザイン設定>スマートフォン デザイン設定>商品ページ 共通パーツ設定
デザイン設定>スマートフォン デザイン設定>カテゴリページ 共通パーツ設定
<p><img src="PC用バナー画像URL" width="100%"></p>
■スマホ用大バナー設置
デザイン設定>スマートフォン デザイン設定>共通バナー設定
■縦バナーの設置
デザイン設定>ヘッダー・フッター・レフトナビのテンプレート設定
ヘッダー・レフトナビ・フッターのいずれかに下記スタイルを記入して下さい
<style>body{background: url(縦バナー画像URL) repeat-y left;}</style>
最後に
いかがだったでしょうか?今回作ったPSDデータはダウンロードして好きに改変していただいて構いません。
イベント名、日付、ポイントなど文字データを変更すればスーパーセールのバナーとしても使えるかと思います。
今年の楽天イベントの飾りつけのお役に立てれば幸いです。
では、今年もイベント頑張っていきましょう!
↓今回作ったバナーのPSDのダウンロードはこちら↓
https://www.sumahoya.net/ec-blog/wp-content/uploads/2018/01/event.zip









