楽天市場のスマートフォンページにカスタムヘッダーを設置!!

こんにちは、デザイナーの真琴です。もうすぐ楽天スーパーSALEですね。個人的には2017年3月3日発売のNintendo Switchの方が気になっています。予約開始時間を勘違いしていて予約できなかったので、夏くらいまでに手に入れないと!!と予約再開を心待ちにしています。
そんなことより、楽天スーパーSALEのほうが重要です。前回の記事(楽天市場のスマートフォンページカスタマイズ裏ワザ)をつかって固定ヘッダーをスマートフォンページに設置してみようと思います。
準備するもの
- 楽天Goldへの加入
- テキストエディタ(Dreamweaver/Sublime Text/さくらエディタ etc…)
- 自店舗のロゴ画像(背景が透明なPNG形式推奨)
- リンクさせたいページあれば
- 少しのHTMLとCSSの知識
- やる気
とくに準備するのにお金がかかったりするものではないのでカンタンに準備できるはずです。楽天Goldについては過去に記事を書いているのでそちらをご覧ください。(楽天GOLD(ゴールド)とは? メリット&デメリット)
サンプルデータをダウンロードする
 サンプルページはこちらから
サンプルページはこちらから
サンプルをファイル一式zipでダウンロードできるように準備しましたので下のリンクよりダウンロードしてください。  ダウンロードはこちらから
ダウンロードはこちらから
任意の場所にダウンロードが完了したら、まず解凍してください。ファイル内には、HTMLファイルが1つ・CSSファイルが1つ・画像が4枚のシンプルが内容になっています。ここから少し使用する店舗用に加工が必要になってくるので次のセクションで説明していきます。
ダウンロードしたファイルを加工する
- 店舗ロゴを入れる
- カテゴリーページのURLを変更する
- CSSファイルを変更する
ダウンロードしたファイルのsp→sp_header→imgにlogo.pngがあります。そこに準備していた自店舗のロゴをlogo.pngに名前を変更して上書き保存します。
sp→sp_headerにif_category.htmlがあります。テキストエディタで開いてaタグ部分のリンク先を自店舗のカテゴリページのURLにて変更します。機種やメーカーを追加したい場合は、機種はリストタグ・メーカーはh4タグで追加可能です。わからなければ、現状あるものをコピーして書き換えるて作成してください。
sp→sp_headerにsp_header.cssがあります。テキストエディタで開きます。15行目と42行目の『===店舗URL===』を自店舗用に書き換えてください。
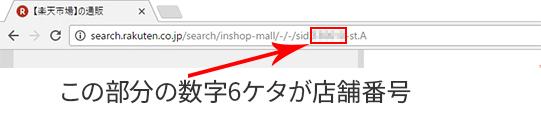
次に、10行目の『===店舗番号(6ケタ)===』を変更します。店舗番号がわからない場合は自店舗の検索バーに何も入力しないまま検索ボタンを押すとリンク先のURL末尾に付いている数字が店舗番号です。

※固定ヘッダーの色などのデザインはcssで指定しているので必要に応じて変更してください。
これでダウンロードしたファイルの変更は終わりです。とてもカンタンにできます。
上記の変更が完了したら、楽天GOLDのトップに『sp』ファイルのままアップロードしてください。
カスタムヘッダーを加工する
楽天GOLD側の設定完了しましたので、次に実際に貼り付けるカスタムヘッダーの加工をしていきます。
<!--▼ヘッダー▼--> <link ="" href="http://www.rakuten.ne.jp/gold/===店舗URL===/sp/sp_header/sp_header.css" rel="stylesheet" type="text/css"> <font color="top"> <p align="logo"><a href="http://www.rakuten.co.jp/===店舗URL===/"> <img src="http://www.rakuten.ne.jp/gold/===店舗URL===/sp/sp_header/img/logo.png" width="140" height="30"/></a> </p> <table> <tr> <td><!-- カテゴリー一覧が入ってる --></td> <td><a href="https://grp02.id.rakuten.co.jp/rms/nid/vc?__event=login&service_id=M10&return_url=%3Fl2-id%3Ditem_sp_bookmark_header%26ca%3D1" target="_blank">お気に入り</a> </td> <td><a href="http://www.rakuten.co.jp/===店舗URL===/info.html">会社概要</a></td> <td><a href="http://www.rakuten.co.jp/===店舗URL===/info2.html">お買物ガイド</a> </td></tr></table> </font> <a href="http://search.rakuten.co.jp/search/mall/?sid====店舗番号(6ケタ)===">search</a> <!--▼カテゴリ一覧▼--> <font color="category"> <input ="" id="menuHdOpen" type="checkbox" /> <font color="category_iframe"><iframe ="" src="http://www.rakuten.ne.jp/gold/===店舗URL===/sp/sp_header/if_category.html" frameborder="0" id="categoryFrame"></iframe ></font></font> <!--▲endヘッダー▲-->
上記のデータをコピーしてテキストエディタに貼り付けます。
- 店舗URLを変更する
- 店舗番号を変更する
『===店舗URL===』を自店舗用に書き換えてください。置換などで一括で変更するとより素早く変更することができます。
『===店舗番号(6ケタ)===』をCSSファイルの変更時と同様に変更します。
お問合わせや会社概要やお買い物ガイドなどのリンクが不要で別ページのリンクに変更したい場合はaタグのリンク先を変更してお使いください。
上記で変更して作成したデータを楽天RMSのデザイン設定→トップページ編集のトップ説明文(1)またはトップ説明文(2)に貼り付けます。
登録が完了したら確認を行います。お持ちのスマートフォンまたはBliskで変更したで店舗のTOPページを開いて確認して下さい。※Bliskについてはこちらで!!
サンプルデータと同じ表示ができていれば成功です。成功していれば、商品ページなどでも表示させる必要があるので、楽天RMSのデザイン設定→商品ページ 共通パーツ設定の商品ページ共通説明文にも貼り付けます。
これで、カスタムヘッダーのついたかっこいい店舗の完成です。
まとめ
前回の記事で紹介した楽天市場のスマートフォンページカスタマイズ裏ワザを実際に使って固定ヘッダーを作成しました。ヘッダー以外にもスライダーバナーの設置や現在の注文状況(リアルタイム)などの設置にも使うことができます。自店舗の回遊性を上げる為や
この方法はあくまでも楽天RMSの入力エラーチェックを回避する裏ワザで楽天株式会社の公式の方法ではないので楽天市場側が対応して使えなくなってしまう可能性もあります。そこを理解した上、自己責任でご使用下さい。









