楽天市場のスマートフォンページカスタマイズ裏ワザ

こんにちは、デザイナーの真琴です。ガジェットの最新情報にはいつも気にして確認しているんですが、iPhone6sのバッテリー不具合の情報をいまさら知って修理依頼予約中です。iPhone6s使用中の方でまだ確認されていない方は自分のiPhoneもバッテリー交換プログラム対象になっていないか確認をオススメします。確認ページはこちらからどうぞ。
今回は、楽天市場のスマートフォン版についての裏ワザ?!を紹介したいと思います。楽天市場に出店されている方なら、PC版とスマートフォン版(以下、SP版)でどちらの方がアクセス数が多いのかは知っているとは思いますが、楽天市場全体ではPC版が年々下降気味になりSP版が年々上昇しているという結果が出ています。なので、PCページだけしっかり作り込んでたらいいやぁって時代ではなくなっています。モバイルファーストでページ構成も考えるようにしていかないと売上の向上に繋がらなくなってしまいます。
楽天市場なんですが、SP版のデザインを楽天RMSで設定できるようになっています。『楽天RMS』→『1-2デザイン設定』→『2スマートフォンデザイン設定』でトップページ編集・共通バナー・目玉商品・商品ページ共通パーツ・カテゴリページ共通パーツなどが設定可能になっています。決められた枠組みに制限されたタグしかできない仕様になっていて自由度がかなり低いです。
トップページのデザインだけは、以前に紹介した楽天Goldを利用すれば自由度の高いカスタマイズは可能ですが商品ページなどのトップページ以外のページではCSSやiframeなどが使いない点は解決できません。
楽天市場のスマホページをカスタマイズ
スマホで楽天市場のいろんなショップを見てたら、『なんでここのショップこんなデザインのページにできるんだろう??』って思うことはないですか??SP版では使えるHTMLタグが制限されていて自由度がかなり低いはずなのですが固定ヘッダーが付いていたり、商品ページにスライダーバナーがあったり、固定バナーがあったりとPC版と同じような自由度のショップがあると思います。自分のショップもそんな感じにしたいのにやり方がわからない方に詳しく説明していこうと思います。
スマートフォン用入力項目で利用できるタグが以下の通りです。
| HTMLタグ | 解説 |
|---|---|
| <a></a> | リンクをはる |
| <img> | 画像を表示する |
| <table></table> | テーブル(表)を作成する |
| <td></td> | テーブル(表)の横軸の中にマス目を作成する |
| <th></th> | テーブル(表)の見出しとなるマス目を作成する |
| <tr></tr> | テーブル(表)の横方向の一行を設定する |
| <br> | 改行する |
| <p></p> | 段落を表す (ページでは改行一つ分として表示される) |
| <font></font> | フォント(書体)の種類・色・大きさを指定する |
| <b></b> | テキストを太字にする |
| <center></center> | テキストや画像などをセンタリング表示にする |
| <hr> | 横罫線(水平線)を引く ※スマートフォン用商品説明文、スマートフォン用カテゴリ説明文でのみ利用可能 |
※今から説明する方法は楽天Goldを利用していることが条件になります。
CSSがスマホページでも使える
PCのように固定バナーを入れたい!オリジナルのヘッダーメニューを設置したい!と思ったら絶対に必要になってくるのがCSSです。でも、<link>タグは禁止タグになっています。そこで、入力エラーをすり抜けて登録できてしまう裏ワザがあるのです。
タグ内に13個の全角スペースを入れるまたは、『=””』をタグの後にいれるとスマホでもlinkなど使えなかったタグが使える様になります。
例えば、リンクタグを貼りたい場合
<link href="http://www.rakuten.ne.jp/gold/○店舗名○/css/sp.css" rel="stylesheet" type="text/css" > or <link ="" href="http://www.rakuten.ne.jp/gold/○店舗名○/css/sp.css" rel="stylesheet" type="text/css">
事前に作成したcssファイルをFTPソフトで任意のフォルダに保存します。上記では、楽天Goldの直下に『css』という名前のフォルダを作成して『sp.css』と名前を付けたcssファイルを指定しています。※○店舗名○部分は自店舗のURLを入れて下さい。
次に、cssを読み込ませたいページの編集画面に貼り付けます。
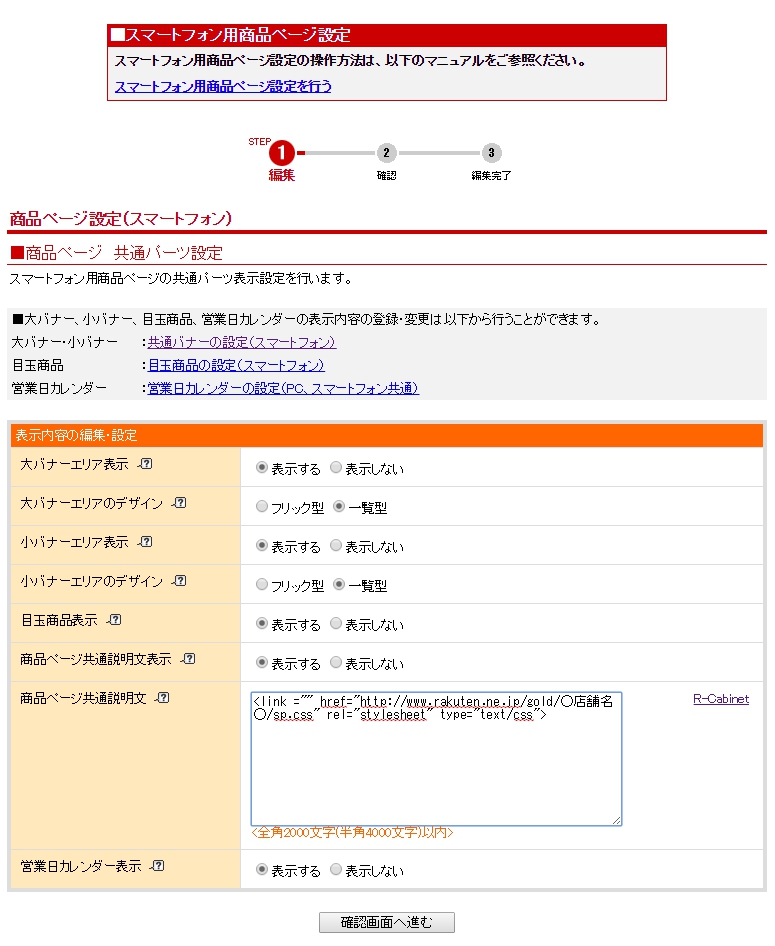
今回は『商品ページ 共通パーツ』の『商品ページ共通説明文』に貼り付けます。  確認画面に進み、登録すると商品ページでCSSが読み込まれているはずなので確認します。
確認画面に進み、登録すると商品ページでCSSが読み込まれているはずなので確認します。
読み込まれていれば、成功です。
iframeがスマホページでも使える
次は、iframeの挿入です。iframeもlinkタグとほぼ同じ要領です。linkタグと違う部分は閉じタグが存在するので、閉じタグにも加工が必要になってくる点です。開始タグは、cssの時と同様にタグ内に13個の全角スペースを入れるまたは、『=””』をタグの後にいれます。閉じタグの場合は、>(大なり)の前に全角スペースを1つ入れます。
例えば、iframeを貼りたい場合
<iframe src="http://www.rakuten.ne.jp/gold/○店舗名○/iframe/test.html" frameborder="0" id="categoryFrame"> </iframe > or <iframe ="" src="http://www.rakuten.ne.jp/gold/○店舗名○/iframe/test.html" frameborder="0" id="categoryFrame"> </iframe >
事前に作成したhtmlファイルをFTPソフトで任意のフォルダに保存します。上記では、楽天Goldの直下に『iframe』という名前のフォルダを作成して『test.html』と名前を付けたhtmlファイルを指定しています。※○店舗名○部分は自店舗のidを入れて下さい。
次に、iframeを読み込ませたい部分に貼り付けて確認できれば成功です。(商品ページなどにも貼り付けが可能になります。)
これを使えば、転換率アップに繋がりそうな注文状況ツール(人気ツール)を埋め込んだり、レコメンド商品ページを埋め込んだり色々とできるようになります。
まとめ
今回は、linkタグとiframeタグだけの紹介でしたが、応用するとclassやidなどの属性を振ることも可能になります。制限されていたタグを使えるようにするだけでものすごくいろいろなことができるようになります。いろんなショップを見て、すごいなぁと思うショップを見つけた時はそのページのソースを分解していくと構造がわかることがあるのでとても勉強になります。こんなことできないかなぁ?と思うことは大体のことは何らかの手段を使えばできるようになることがほとんどだと思っています。どんどんチャレンジしてより良いショップになるようにしていきましょう。
この方法はあくまでも楽天RMSの入力エラーチェックを回避する裏ワザで楽天株式会社の公式の方法ではないので楽天市場側が対応して使えなくなってしまう可能性もあります。そこを理解した上、自己責任でご使用下さい。









