【楽天裏ワザ】下にいくと消えるバナーを実装!JavaScriptデータ配布

こんにちは。デザイナーの真琴です。
気づけば年末になってました。年々1年が過ぎるのが早くなってる気がします。
精神と時の部屋が欲しいのですが、サンタさんは今年もくれませんでした。。。
久しぶりに楽天の裏ワザを利用した小ネタを紹介していきます。
今回は、スマホページで使える下へスクロールすると消えるバナー配置です。
ファーストビューでは、見てほしいけど下までずっとついてこられると
流石にうっとうしいなって時に使えるかなと思い作ってみました。
準備するもの
- 楽天Goldへの加入 ※1
- テキストエディタ(Dreamweaver/Sublime Text/さくらエディタ etc…) ※2
- 少しのHTMLとCSSの知識
- やる気
とくに準備するのにお金がかかったりするものではないのでカンタンに準備できるはずです。
※1楽天Goldについては
※2 テキストエディタについては
デモページ
今回は、サンプルとしてイベント会場へのリンクバナーを想定して作成しました。
デモはこちらから確認できます
デモでは、width100%のバナーを表示させましたが、アイコンくらいのサイズのリンクをつけることも可能です。
データを作成する
まずはじめに、jqueryを楽天Goldへアップロードしてください。
アップロード方法がわからない方は過去に紹介しているのでそちらを参考にしてください。
下記のコードをコピーしてテキストエディタに貼り付けてご使用ください。
バナーの配置は3行目の「ここに表示したいバナーを記述」の部分に記述ください。
※12行目の「455」の数値を変更することで、スクロールすると消えるタイミングを変更することができます。
例えば、「700」にすると商品説明文の途中で消えるようにしたりなどが可能です。
<div ="" class="event_scroll_banner">
ここに表示したいバナーを記述
</div ="">
<script ="">
// <
var startPos = 0,winScrollTop = 0;
jQuery(window).on('scroll',function(){
winScrollTop = jQuery(this).scrollTop();
if (winScrollTop >= 455) {
jQuery('.event_scroll_banner').addClass('kieteiku');
} else {
jQuery('.event_scroll_banner').removeClass('kieteiku');
}
startPos = winScrollTop;
});
</script ="">
<style ="">
.event_scroll_banner{
position:fixed;
bottom:75px;/*下から○○pxのところに表示するよ*/
/*right:0;右から○○pxのところに表示するよ*/
transition:.3s cubic-bezier(.4, 0, .2, 1);
z-index:99999999;
}
.event_scroll_banner.kieteiku{
transform: translateY(300px);/*下に消える。マイナスにすると上に消えていく*/
}
</style ="">
表示したいバナーやアイコンのサイズや量によってCSSを変更する必要があります。
ご自身で色々試してみてください。
今回は、直接RMSに貼り付けできるようにしました。
楽天GoldへアップロードしたデータをRMSに実装したい方は、過去に紹介しているのでそちらを参考にしてください。
RMSに実装
先程、テキストエディタで編集したデータをRMSに実装していきます。
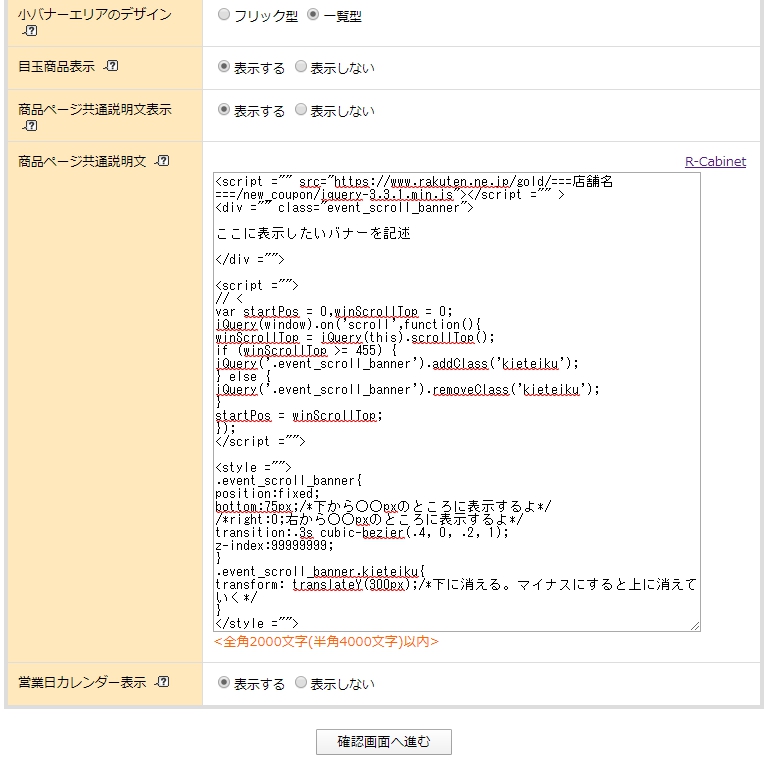
楽天RMSの『1-2デザイン設定』→『スマートフォン デザイン設定』→『商品ページ共通パーツ設定』→『商品ページ共通説明文』に貼り付けします。

すでに、制限文字数の4000バイトギリギリまで記述している場合は、楽天Goldへのアップロードしたデータをリンクで貼り付けすることで文字数の削減は行なえます。
まとめ
今回は、楽天RMSでのバグを利用して直接RMSにJavaScriptの実装を行ってみました。
バナーばかりでいつになったら商品画像が出てくるのってページをよく見かけます。
個人的にユーザーとして、とても嫌いな商品ページです。
お客様にとっても見やすく買いやすい商品ページでありながら、店舗の知ってほしい情報も伝えながら
お互いが不幸にならないページ作りをしていこうと日々考えています。
まだまだ、いろいろなことができそうなので今後もいろいろとか試していこうとおもってます。
この方法はあくまでも楽天RMSの入力エラーチェックを回避する裏ワザで楽天株式会社の公式の方法ではないので楽天市場側が対応して使えなくなってしまう可能性もあります。そこを理解した上、自己責任でご使用下さい。2019年12月24日時点実装確認済み









