センスがなくても大丈夫!配色パターンの法則【初級】

寒くて起床時間がじわじわ遅くなっていくナカヤマです。
暖房をつけて毛布も2枚使用で寝ていますが、やはり朝は一際寒いですね。
さて、弊社松平商会に入社して1年が経ちました。仕事・プライベート共に大きく変化と成長をした1年だったと振り返り思います。
そんな2019年も締めくくりの今記事は『配色』についてまとめました。
配色に関しては、マスターできれば商品ページの可読性やクリック率を上げることができる分野だと考えています。そこで「センスがなくてもどうにかなる!」と思える配色パターンの法則をご紹介していきます。
色とは
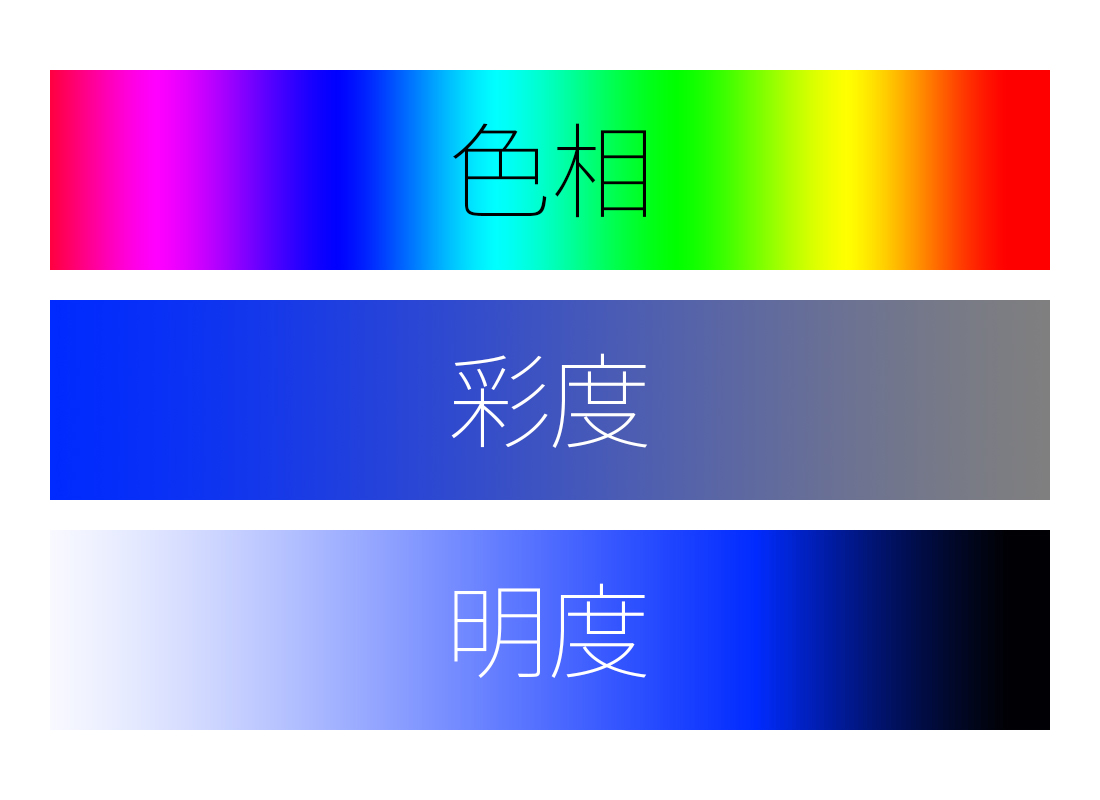
まず、色に関して軽くおさらいです。私は中学校の美術の授業で習ったのを覚えているのですが、色には3つの属性がありますよね。『色相』『彩度』『明度』の ” 色の三属性 ” です。

さらに、色相を含まず彩度がないものを『無彩色』、白黒やモノトーン以外を『有彩色』と呼びます。
以上を踏まえて、色選びの法則について考えたいと思います。
色の占有率
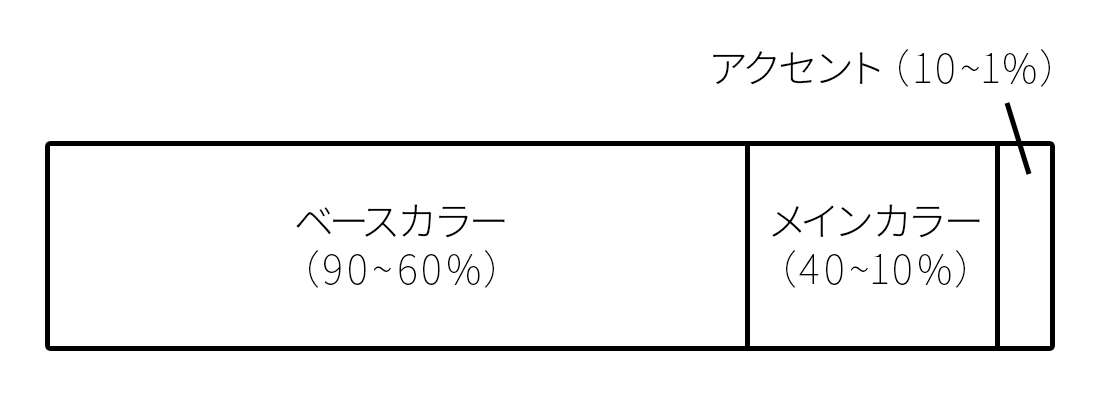
配色デザインにおける色の占有率をご存知でしょうか?簡単に言うと “ 配色の黄金比 “ のようなものです。

このような比率となっていて、メインとアクセントには複数色使われることも多々あります。その場合、メインを増やすならメインを分割するなど、他の要素への影響が少なくなるようにします。
また、ベースカラーはメインカラー、メインカラーはサブカラーと言いかえることもあります。
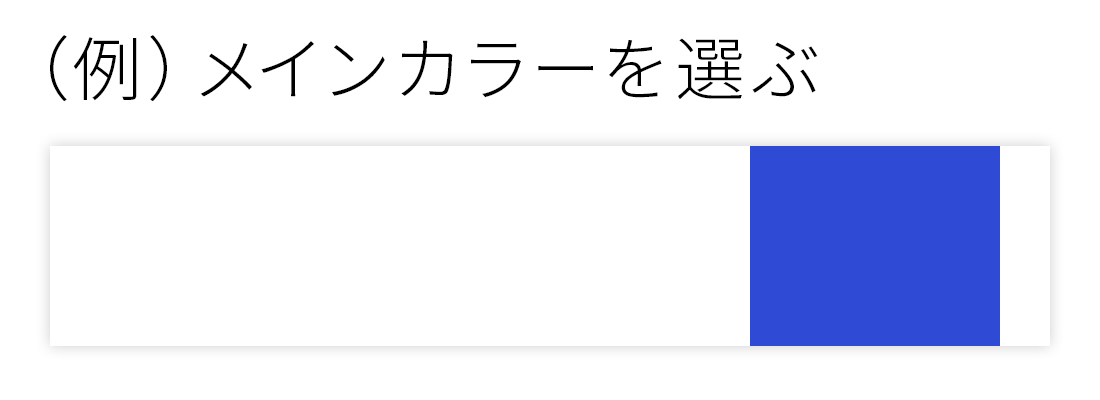
色の選び方:メインカラー
対象のテーマカラー・自分の好きな色・競合と被らない色など、自由に選んでください。
メインカラーを選ぶにあたって注意する点は特にありませんが、全体を通して彩度の高すぎる色(原色・蛍光色など)は画像の拡張子や印刷時に表現が大きく変わってしまうので使用用途に準ずるものにしましょう。また、彩度がある程度同じ数値の方がまとまりも出ます。

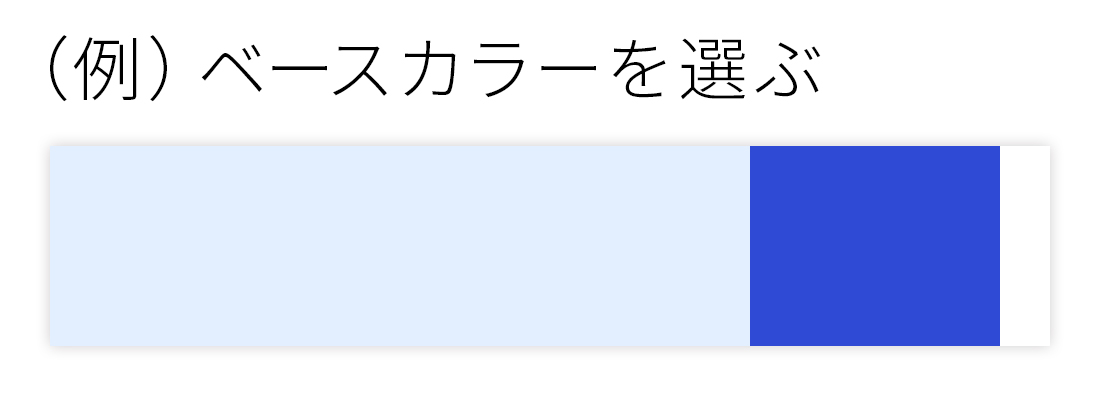
色の選び方:ベースカラー
ベースカラーはメインカラーとコントラストの高いものを選びましょう。例えば “ 無彩色 “ や “ メインの明度を上げた(下げた)色 “ 等です。メインカラーを邪魔しない配色を心がけてください。

色の選び方:アクセント
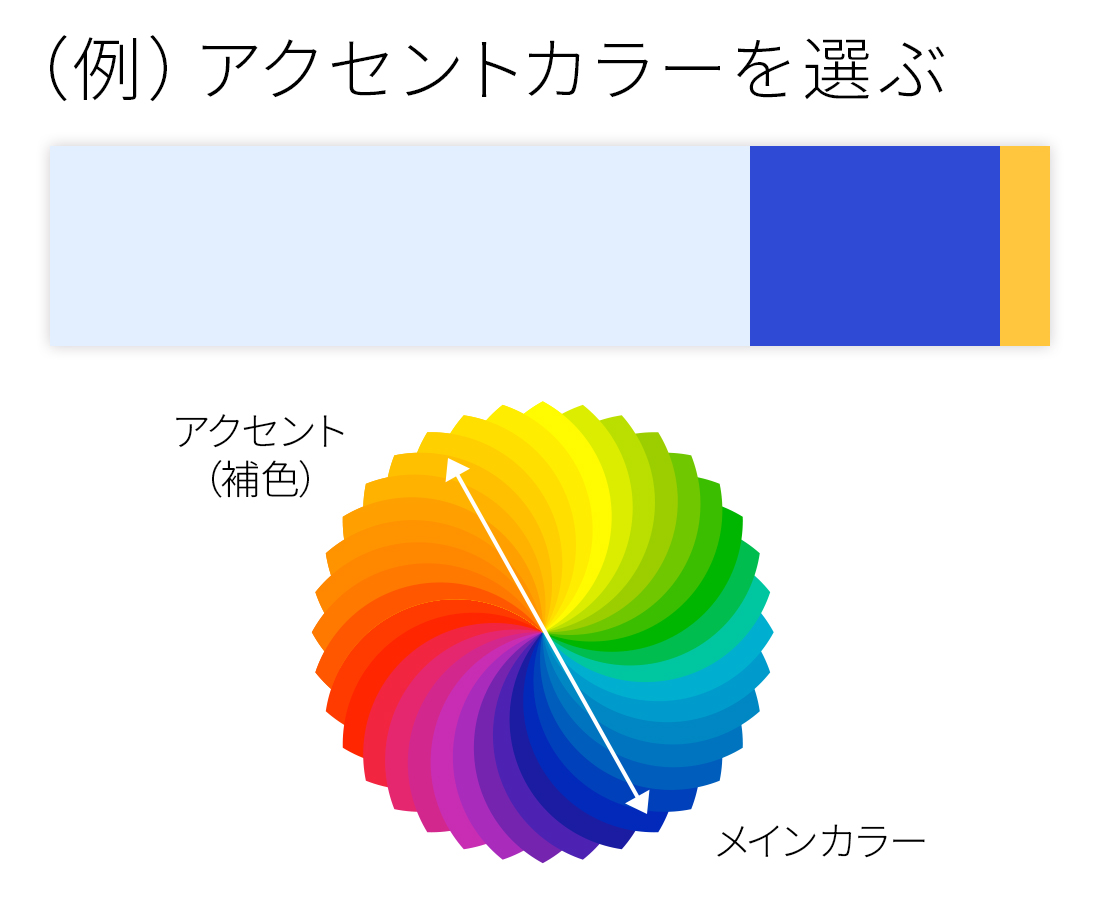
アクセントにはメインカラーの補色(色相環で反対にある色)を使うと全体がまとまりやすいです。ただ、補色を使うのはどうしてもドギツイ印象を与えてしまう配色でもあるので、少しずらした色でも問題ありません。

ツールで選ぶ
「どうしても配色に自信がない!」という方には以下のような配色ツールの使用をおすすめします。
色の系統を選ぶだけで多くのパターンを出してくれたり、いろんなパターンをランダムで表示してくれる等さまざまです。こういったツールは数多く公開されているので、どんどん活用しましょう。参考にもなります。
まとめ
今回説明した配色デザインについては、ごく簡単で無難なものです。
少し複雑なものになると、色相環を用いた補色。補色はライン状ですが、これがトライアングルやスクエア等、パターンが増えたり、明度や彩度も大きく活用するなど、よりセンスの問われる内容となります。
『色』の与える影響などまだまだ勉強中なのですが、最初に申し上げました通り、マスターできれば商品ページの可読性やクリック率を上げることができる分野だと考えています。
なくてはならない存在故に奥が深い『色』についてでしたが、この記事が皆様が色へ興味を持つきっかけになればなぁ、と思います。









