使ってる?ECサイトを制作する時に役立つフリーソフト(レビュー付き)

こんにちは、社長のオクダイラです。
早いもので令和元年も残すところ数日ですね。今年は改元、消費増税など普段体験することの少ない事が多く例年以上に慌ただしく過ぎていったように感じます。
来年は弊社創立10周年の節目の年です、振り返って思い起こすとお取引先様をはじめステークホルダーの皆様には感謝しかありません。
さて、本日はECサイトメインのデザイナーである私がオススメするフリーソフトを紹介します!
ちょっとした機能のものからお金を出しても使いたい業界標準のソフトまで私が日々使用しているものを中心にピックアップしていきます。
目次
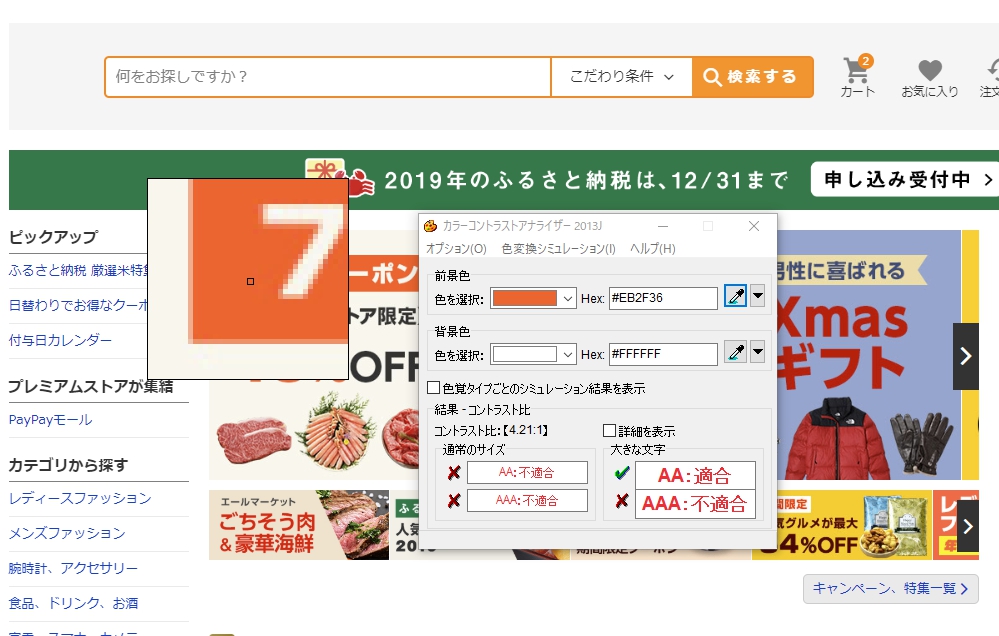
カラーコントラストアナライザー(デザイン)
表示されている画面の色を16進数で表示してくれます。
さらに、事前にコントラスト比を設定しておけばその数値に適合しているかを判断してくれます。

コントラスト比とは
コントラスト比とは、前背景(文字色)と背景色のコントラストの比率です。一般的に4.5:1以上のコントラストがWEBにおけるアクセシビリティとして設定されています。
白背景に薄い灰色などの低コントラスト比は可読性を低下させ適切な情報発信とはいえませんのでぜひ気をつけてください。
ダウンロードはこちらから行えます
https://weba11y.jp/tools/cca/
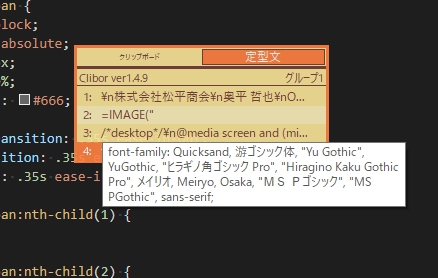
CLIBOR(クリップボード拡張)
2つ目は長野の記事にも登場しているクリボーです。
私は主に頻度の高いコードやEmmetを定形登録しておきコーディング作業の時短に役立てています。

ほかにも商品説明文や商品名、商品コードやJANなど繰り返し使うけど、いちいちファイルで保存するほどでないものをコピペ運用する際の神ツールです。もちろんメールの署名など一般的な使い方でも活躍するのでぜひとも一度ご利用ください。
ダウンロードはこちらから行えます。
https://www.vector.co.jp/soft/winnt/util/se472890.html
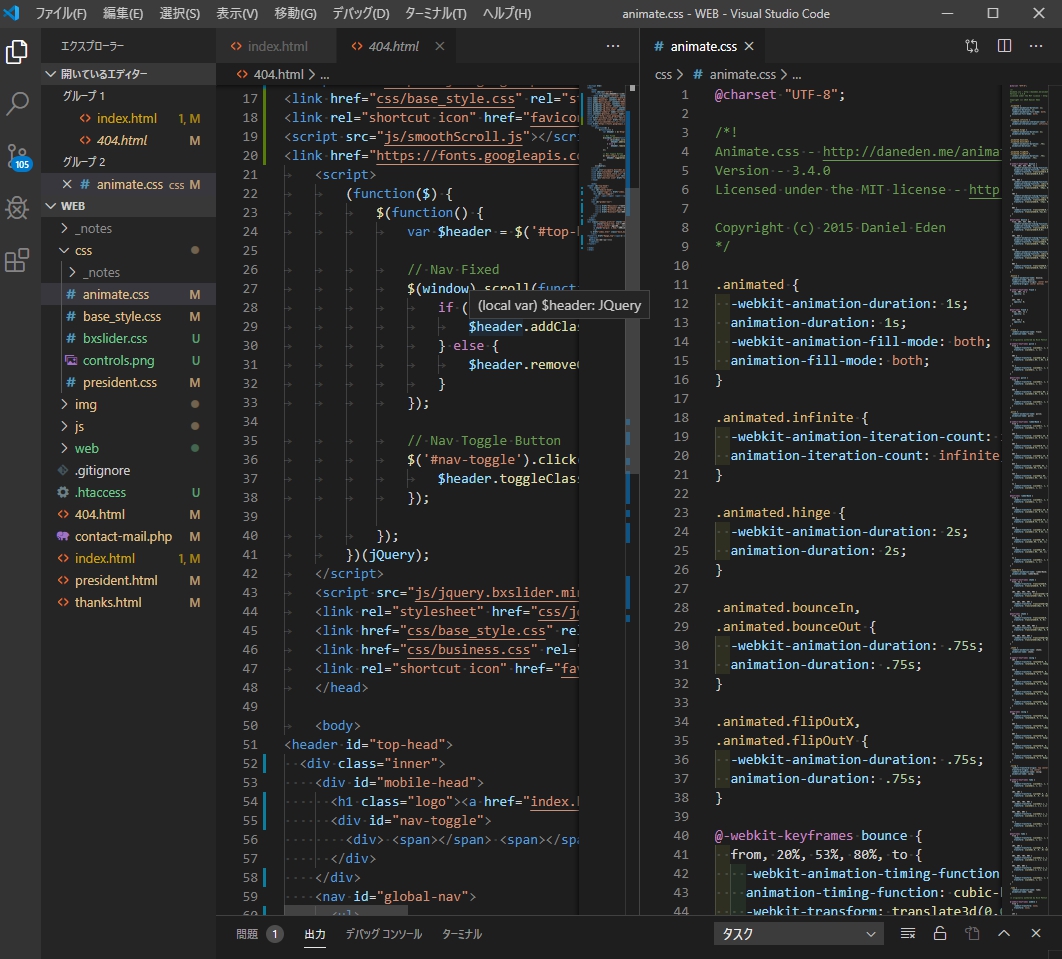
VS code(コーディング)

言わずと知れたマイクロソフトのコードエディター。ガチ勢から日曜コーディングまで幅広いニーズに100%応えてくれるエディタです。私は以前はDreamweaverを使用していたのですが、htmlとCSSで対応していない内容が多くいちいち探すのがめんどくさくなってからというものVSCode一択です。
なんといっても潤沢なプラグインで自分に使いやすいカスタマイズを行うことができるのでフロントの方もサーバーサイドの方も、もちろんモールなどのhtmlを書くライトユーザーでも自分だけの便利な仕様を構築できます。
左にhtml、右にCSSといったDWでは少し手間のかかるUIもかんたんに行うことが出来ますよ。
VSCodeだけで1記事以上の内容となってしまいますので詳細は割愛させていただきます。気になる方はググるかツイッターで探すと有益な内容を見つけることができると思います。
参考までに私が使用しているプラグインです。
- CSScomb
CSSのプロパティを自動で並び替えてくれる、順番通りに書くことで後のメンテの際にかなり便利!特に共有作業のときには大活躍 - ftp-simple
サーバーに接続して直接ファイルを書き換えることができる拡張、いちいちアップしないで作業ができるのでアップ漏れなどを防ぐことが出来ます。 - HTML Hint
htmlのデバッグを行ってくれる拡張、文法間違いや閉じ忘れ、ダブルクオーテーションの忘れものなどの小さなエラーを教えてくれる必須拡張。 - indent rainbow
コードのインデントに色付してくれるので入れ子構造になっている部分を視覚的に確認できるので、divの孫がどこにあるかなどをかんたんに確認できます。 - 日本語拡張
言わずもがな必須の拡張です、基本英語なので一番最初に入れておきましょう。 - Live Server
ファイルの変更をブラウザで表示させ、変更するとリアルタイムでブラウザに反映してくれる確認ツール、特にCSSをいじる際には大活躍します。 - Zenkaku
全角のスペースを色付きで表示してくれるので変な隙間がある時にカーソルを合わせて犯人探しをする手間を防いでくれます。
その他書ききれないほどのプラグインがあるので色々と試してみてください。
ダウンロードはこちらから行えます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
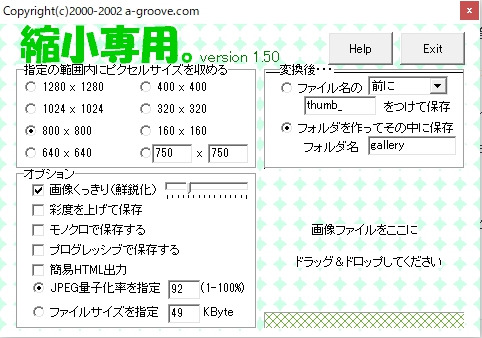
縮小専門(画像加工)

縮小だけできるというかなり機能を絞り込んだアプリです、初めて使い始めたのは20年近く前ですが、未だに現役の気の利いたツールですよ!
主な機能
- 指定したサイズで画像を縮小
例えば大量の撮影データをPhotoshopより迅速のWEB用に縮小してくれます。 - 縮小時にファイル名の前に任意の文字を挿入
さらに、縮小時にファイル名の前後に任意の文字を入れてくれるのでサムネイルとリンクファイルを大量生成する際などには大活躍です。また、縮小時にフォルダの中に格納して置くことも可能です。 - 指定サイズでJPGを圧縮
モールの広告で5kb以下などのかなり高圧縮を要求される場合でもこの機能を使えば制限の最大値に画像容量を調節してくれます。PhotoshopのJPG圧縮の場合は突然ファイル容量が下がりすぎるなどで微調整が難しいのですがこちらはほぼ完璧に合わせることが出来ます。
ダウンロードはこちらから行えます。
https://forest.watch.impress.co.jp/library/software/shukusen/
まとめ
さて、新し目のものから平成10年代の懐かしいものまで紹介しましたがいかがでしょうか?
機能に特化しているものは一度使うとわざわざ他のものを探さないのでアップデートされることがなく10年以上使っている状態ですが「こっちのほうがいいよ」あ「私はこれがないと仕事になりません」といったアプリがあれば教えてくださいね。
それでは、最後までお付き合いいただきありがとうございました!
またいつかのタイミングでVSCodeを深堀りした記事がかけるようにがんばります!









