【Photoshop】説得力のある”ワンランク上”の画像加工を目指して

私生活がバタバタしていたこともあり、7・8月どこいった?という気分のナカヤマです。
まだまだすることが山積みなのでバテ気味ですが、発散しつつなんとか乗り切れたらいいなぁ…と思っております。
さて今回のテーマですが、ざっくり申しますと画像合成となっております。
イメージとしては「この風景にネコを足したいな…」などといったコラージュ的な合成を、よりリアルに、ワンランク上に仕上げることを目的としています。
例としてこの2枚の画像を使用し、画像①の女性の腕に画像②のアームバンドを合成していきます。

ちなみに私の使用するソフトはPhotoshopですが、似た機能のあるものであれば応用可能ですので、是非挑戦してみて下さい。
トリミング

まず、アームバンドの白背景が不要な部分となりますので、パスでくり抜き「ベクトルマスク」を作成します。パスではなく選択範囲でマスクを作成しても良いのですが、後の修正のしやすさや仕上がりを意識すると、パスツールの使用をオススメします。
因みに、必要に応じてパスの境界線を少しぼかすと、対象と背景が馴染みやすくなります。
形を整える
私自身トリミングがあまり得意ではないので、くり抜き終えた時点で一段落してしまいがちです…。が、早速ベースにくり抜いたアームバンドを重ねてみましょう。

いかがでしょうか。バンドが腕に沿っていない他に、シャドウ・ハイライトの入り方等、いくつか違和感がありますよね。
ということで、アームバンドの形を整えます。
「自由変形」や「ワープ」など、変形ツールはコントロールが難しいですが、ここできちんと物のカタチに根拠を持たせてあげると完成度にグンと差が出るので、丁寧に行っていきましょう。

右側が編集前との比較です。今回は「ワープ」で奥行きを意識した微調整と、バンドの右側をパスで削りました。布の重なりを意識して段をつけています。
ここまで来ればあとはもう一息です。
シャドウ
正直、作業がある程度大雑把でも成り立つ工程なのですが、少しの差で劇的に変わる、なくてはならない重要な工程です。その為に重要なのが次の要素です。
・どこからの光なのか
・どんな立体構造なのか
光源を踏まえて立体に影を落としていくのですが。。。
立体を捉えるのが難しいと感じる方も多いのではないでしょうか?
ですが私自身、影を落とす際は理屈ではなく感覚的な部分が大きいので、逸脱していなければ “厳密さ” というのはなくても構わないと考えています。
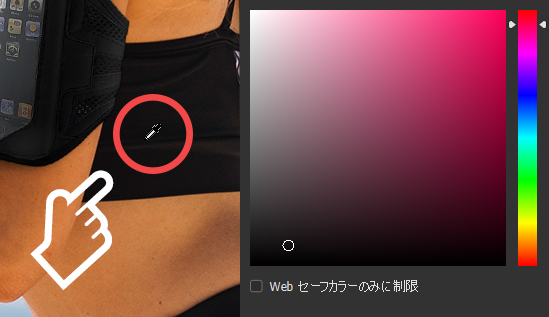
そしてもう一つ。『 ” 黒 ” という色は存在しない 』というものがあります。
一見まっ黒でも、実際は赤みがかっていたり、ほんの少し色が含まれているという意味で、おもに絵を描く際の知識として見かける言葉です。
例として黒い部分をスポイトツールで吸ってみました。

いかがでしょうか。限りなく黒なのですが、純黒ではありません。
影の色に黒やグレーを使う、という方は多いのではないでしょうか。それでも特に問題はありませんし、黒が最適な場合もありますが、それを踏まえて影をつけるとよりリアルな質感を出すことができるので、意識してみるといいかもしれません。

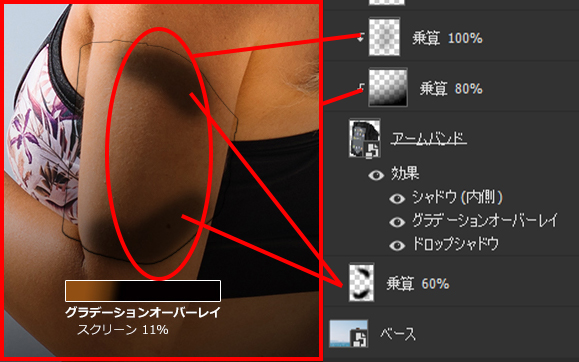
実際影を落としたものとの比較です。かなり印象が変わりましたね。
光源は女性のほぼ真上くらいの左上少し奥からとしました。
ちなみに以下が内訳となっています。

ハイライト
影を落としたらもうひと手間…ハイライトを入れてみましょう。
こちらも光源を考えて入れていくのですが、 ” 反射光 “ と ” 素材 “ を意識してみてください。
特に夏場であれば「アスファルトの照り返しが…」なんていう話が出るのではないでしょうか。反射光という名の通り、光は反射しますよね。地面からなのか肌からなのか、はたまた他の何かか、それを反映することで、より説得力のある画像合成ができます。
また、光が当たっている物の素材によってどんな照り方をするのかよく考えて反映しましょう。現物があれば観察してみても良いのではないでしょうか。

ハイライトは反射光の関係もあって、落とした影の上だろうと関係なく入れています。環境色や影の周りの色、黄色みの色を使うとより自然に仕上がります。

今回の画像加工は以上で完成となります。画像によっては、仕上げに画像全体に色調補正をかけてバランスを整えてあげても良いかもしれませんね。
そしてもうひとつの重要な要素を次項で補足したいと思います。
ボケ感

この画像は後からケースに文字をつけ足している画像です。コチラを使って説明してみます。

左がぼかす前、右がフォーカスに従ってぼかしたものです。文字が馴染んでいるのがわかると思います。ベース画像のボケ具合をよく見てつけて行きましょう。
ぼかしすぎるよりはちょっと控えめかな?というくらいが丁度良い気がします。
まとめ
画像を点で見ず、広く大きく観ることで違和感を捉え、コツコツと解消していく…。ちょっとしたことの積み重ねが、よりリアルに仕上がる秘訣です。ただ、やりすぎるとかえってオカシクなってしまったり。かと思えば大げさな方が良かったり。好みの問題もありますし、難しいところですね。日々勉強あるのみです。









